AzPainter2を使おう〜HOMEへ > Web素材作成 > カプセル型ボタン
カプセル型ボタン
細長いカプセル型がソフトに盛り上がった、柔らかな印象の立体ボタンです。

カプセル型の素を作る

作りたいボタンよりも、高さ・幅に余裕を持たせて新規作成します。
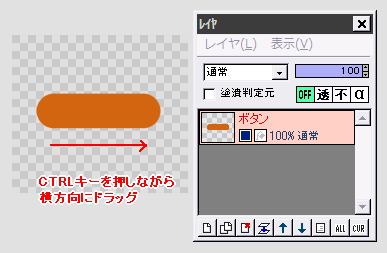
ペンツール(アンチエイリアスあり)のサイズを、作りたいボタンの高さと同じにして、描画タイプを直線にします。
適当な描画色で、CTRLキーを押しながら画像上で横方向にドラッグして、細長いカプセル型を描きます。

ツールを線形グラデーションの「描画色-背景色」にします。
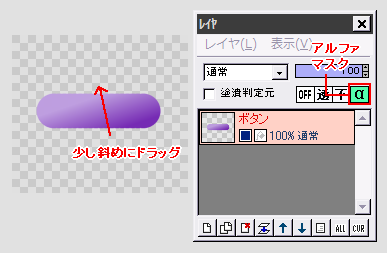
レイヤウィンドウの、アルファマスクをONにします。
(これでボタンの上にしか描画できなくなります)
描画色と背景色を、作りたいボタンの色の濃淡2色にして、ボタンの上で少し斜めにドラッグします。
右下が暗くなるように描いてください。
ボタンを立体化する

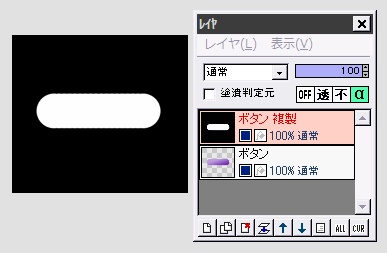
「ボタン」レイヤを複製します。
この複製レイヤに対し、「フィルタ」⇒「アルファ操作」⇒「アルファ値からグレイスケール作成」を実行します。

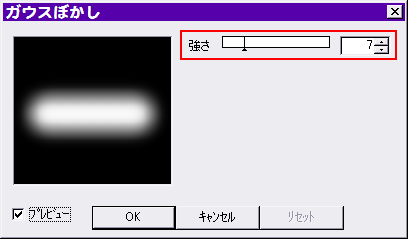
「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、カプセル型がぼんやり光る程度の強さで実行します。

このぼかしたボタン複製レイヤをさらに複製して、「ボタン 複製2」とします。
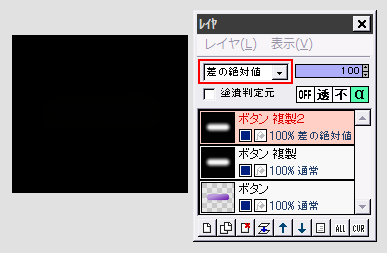
ボタン複製2レイヤの合成モードを「差の絶対値」にすると、画像が真っ黒になりますが ────

移動ツールで、複製2レイヤを少し右下方向にずらすと、何やら明暗が見えてきます。
左図のように、ぼんやり明るい部分の間に、横に寝た暗く細長いS字状の部分ができる位置にします。
複製2レイヤを、下の複製レイヤと結合します。

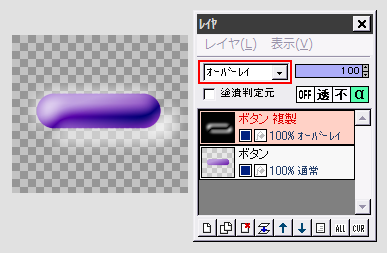
複製レイヤの合成モードを「オーバーレイ」にすると、ボタンがソフトに盛り上がったようになります。

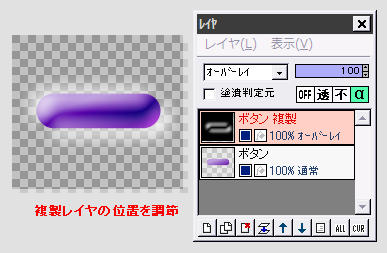
少し位置がずれていると思うので、横に暗い部分がボタン上下の中央に来るように、移動ツールで複製レイヤの位置を調節しましょう。

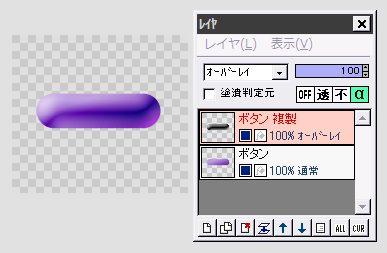
複製レイヤに対し、「フィルタ」⇒「アルファ操作」⇒「他のレイヤと操作」をクリックします。
対象レイヤが「ボタン」なのを確認して、操作を「対象レイヤの値をコピー」にしてOKします。
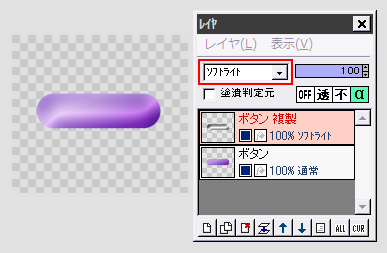
この状態で明暗が強すぎる時は、複製レイヤの不透明度を少し下げるか、合成モードを「ソフトライト」にしてください。
明暗逆転バージョンの作り方

ボタン複製レイヤに対し、「フィルタ」⇒「カラー」⇒「ネガポジ反転」を実行すれば、ボタンの明暗が逆転した明るいボタンになります。
← 「オーバーレイ」では明るい部分が強すぎたので、「ソフトライト」に変更しています。
色違いの作り方

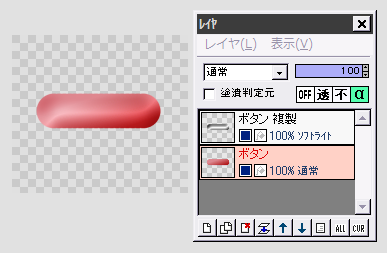
下の「ボタン」レイヤを選択して、「フィルタ」⇒「カラー」⇒「HSVカラー調整」をクリックします。
H(色合い)や、S(鮮やかさ)のスライダーを適当にドラッグすると、色違いのボタンが簡単に作れます。
★ただし明るさの変更は「フィルタ」⇒「カラー」⇒「ガンマ補正」を使った方がきれいにできます。
仕上げ&保存する時の注意

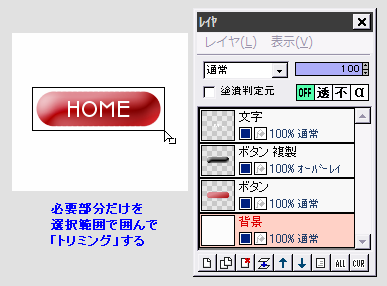
← 一番上に文字、一番下に背景のレイヤをつけた状態です。
背景の塗りつぶしは、ボタンを表示するWebサイトの背景と色を合わせます。
(このボタンは縁にアンチエイリアスがかかっているので、透過GIF・透過PNGにしても使い回しに限度があるので注意)
選択範囲ツールで必要部分を囲んでから、右クリック⇒「トリミング」して保存しましょう。
| 描画ツールとパレット・色について | グラデーション描画 | レイヤの不透明度マスク |
| 透過GIF・透過PNGの使いどころ&保存方法 | アルファ操作 | 光沢ボタン |
| 四角のアクアボタン | 円形アクアボタン | ゼリービーンズ |