AzPainter2を使おう〜HOMEへ > Web素材作成 > Webサイトの背景色と合わせる方法
Webサイトの背景色と合わせる方法
矩形以外のWeb素材は、画像の背景色とサイトのそれを合わせる必要があります。
AzPainter2では特殊なスポイト機能で、Webサイトなどから色を取得することができます。
特殊なスポイト機能って?
 一般に画像編集ソフトの「スポイト」とは、編集中の画像内の色を描画色にする機能を指します。
一般に画像編集ソフトの「スポイト」とは、編集中の画像内の色を描画色にする機能を指します。
AzPainter2では編集画像上で右クリックすると、カーソルが指していたピクセルと同じ色が描画色になります。
また、参考画像などを見るために使うイメージビューウィンドウ上でも、右クリックでスポイトになります。
しかしブラウザで表示されているWebサイトなど、デスクトップ上の色を拾うには、特殊なスポイト機能を使います。
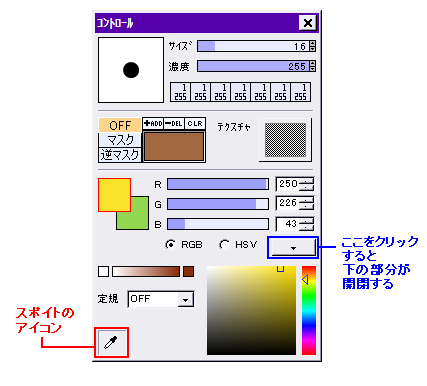
← コントロールウィンドウ左下のスポイト・アイコンがそれです。

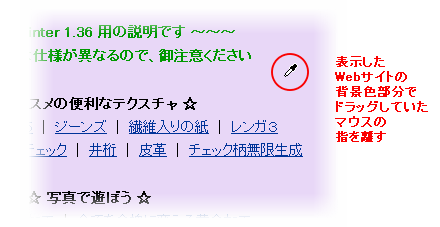
先にWebサイトなどを表示しておきます。
AzPainter2のスポイト・アイコン上でクリックすると編集画面が消えるので、そのままドラッグして描画色にセットしたい色の部分でボタンの指を離します。

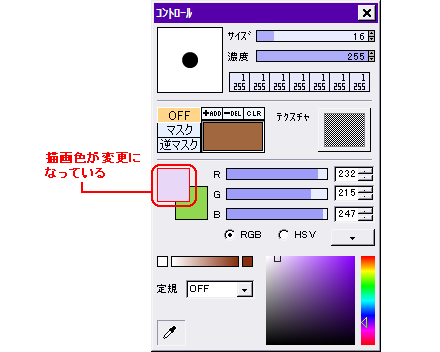
← するとこのように、描画色が変更になります。
色コードなどを元に描画色を指定する手間がかからず、とても便利ですね。
丸いアイコンや不定形のボーダー等でも、画像の背景と表示するサイトの背景が同じ色であれば、矩形の画像枠が見えることなく表示されます。
背景の透過が必要な場合とは?
 サイトの背景が「単色」でなく、模様や質感等がついていたり、異なる背景で素材を使い回したい時は、素材の背景部分を「透過色」として保存する必要があります。
サイトの背景が「単色」でなく、模様や質感等がついていたり、異なる背景で素材を使い回したい時は、素材の背景部分を「透過色」として保存する必要があります。
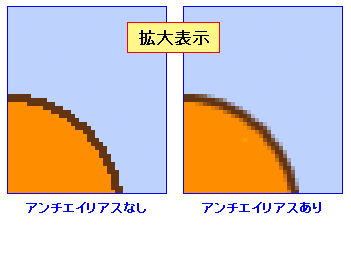
この場合、アンチエイリアス「なし」と「あり」の画像で、注意点が異なります。
詳しくは、透過GIF・透過PNGの使いどころ&保存方法をご覧下さい。
★オールラウンドに使い回したければ、画像はアンチエイリアスなしにして、透過保存しましょう。
| デジタル画像は必ず「矩形」、不定形には切り抜けない | 透過GIF・透過PNGの「透過」は透明とは違う | |
| 描画ツールでボーダー | 円形アクアボタン |