AzPainter2を使おう〜HOMEへ > Web素材作成 > 光沢ボタン
光沢ボタン
上部に光沢のあるボタンの、できるだけ簡単な作り方を考えてみました。
この種の画像では通常グラデーション描画を利用しますが、それを使わずに作ります。

一色で塗りつぶす

作りたいボタンの幅と高さで新規作成します。
全体をボタンの基本の色で塗りつぶします。
少し鈍い色の方が、光沢とのバランスが良くなります。
上下の光沢部分を作る

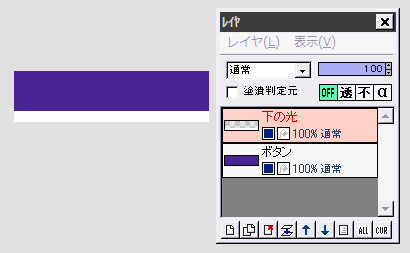
レイヤを上に追加して、「下の光」とします。
描画色を白、ツールを鉛筆の四角塗りつぶしにして、左図のようにボタンの下4分の1くらいを、四角塗りつぶしで覆います。

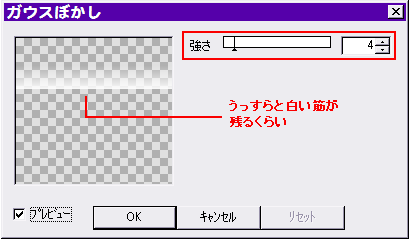
「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、白い部分の下にうっすらと白い筋が残る程度の強さで実行します。
(ボタンの高さにもよりますが、3〜4くらいでしょうか)

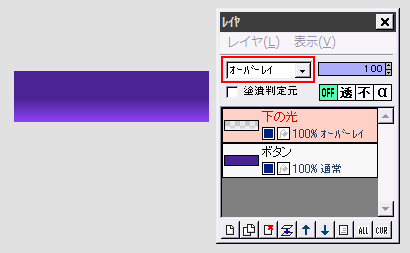
下の光レイヤの合成モードを「オーバーレイ」にすると、ボタンの下がうっすらと明るくなります。
効果が強すぎた時は、レイヤの不透明度を下げるか、ぼかしを追加で実行してみてください。

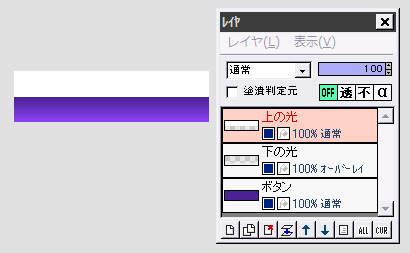
もう一枚レイヤを一番上に追加して、「上の光」とします。
やはり鉛筆ツールの四角塗りつぶしで、ボタンの上半分を白く覆います。

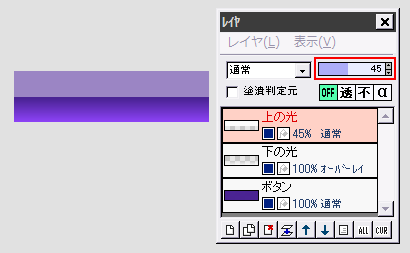
上の光レイヤの不透明度を、半分以下に下げます。
これでボタン上部の光沢が表現できました。
★光沢部分と他の境界をソフトにしたい時は、「フィルタ」⇒「ぼかし」⇒「ぼかし」を適量で実行してください。
このままでも悪くありませんが、今ひとつしまらない感じがするので・・・
細い枠線をつける

描画色をボタンより少し暗い色にします。
(または好みで明るい色でも)
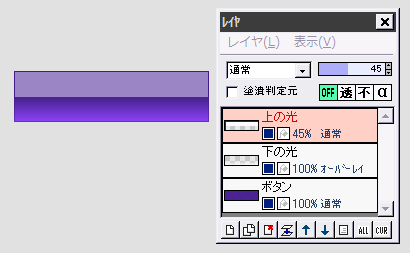
「フィルタ」⇒「描画」⇒「枠線」で、線の太さを1(あまり太くない方が今風)にしてOKします。
これで光沢ボタンの台ができあがりです。
色違いの作り方

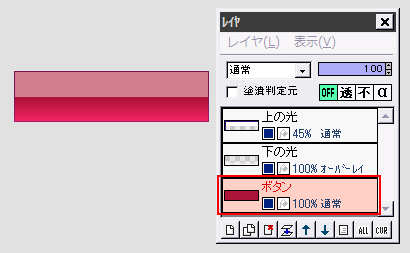
一番下のボタンレイヤを選択して、これを別の色で塗りつぶすか、または「フィルタ」⇒「カラー」⇒「HSVカラー調整」のH(色合い)のスライダーを適当にドラッグすると、台の色が変わります。
ただし枠の色は変わらないので、枠色を変更したい時は「上の光」レイヤを選択して、「枠線」フィルタを好きな描画色で再実行してください。
文字を入れると光沢が映える

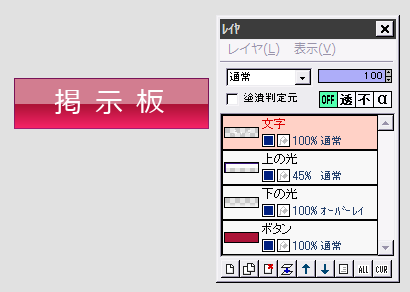
このボタンは台だけだと、光沢どころか「本当にボタンなのか?」な感じですが(笑)、文字を入れると急に見栄えがするようになります。
← 一番上に文字用のレイヤを追加して、テキストツールで文字を入れてみました。
透明感とツヤが感じられる印象になりましたね。
| 今どきの上が光ってるバナー | 四角のアクアボタン | カプセル型ボタン |
| 描画ツールとパレット・色について | テキスト(文字入れ)ツール | レイヤ機能 |