AzPainter2を使おう〜HOMEへ > Web素材作成 > 簡単ボタン
簡単ボタン
塗りつぶした台に「立体枠」フィルタを使う、簡単なリンクボタンの作り方です。
![]()
![]()
![]()
![]()
![]()
![]()




立体的な「台」を作る

ボタンの大きさで幅と高さを指定して、「新規作成」します。
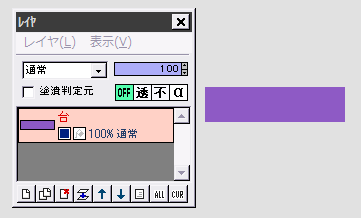
全体をボタンの台の色で塗りつぶします。
このまま文字を入れてもいいのですが、やはりWebサイトの「リンクボタン」は、それらしく盛り上がっていた方がクリックしてもらいやすいので、次のようにします。

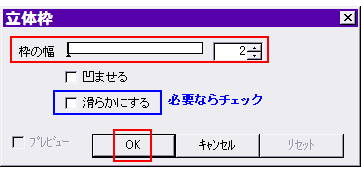
「フィルタ」⇒「立体枠」をクリックします。
「枠の幅」(立体的に盛り上げる部分の幅)に適当な値を入れてOKします。
最近は、あまり厚ぼったいボタンが流行らないようなので、1〜3くらいでいいでしょう。
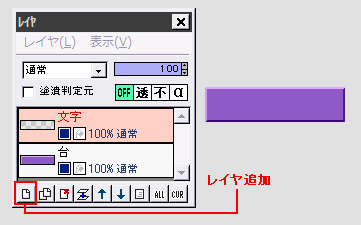
レイヤを追加して文字を入れる

← 「滑らかにする」にチェックしなければ、このように角がクッキリと盛り上がったボタンになります。
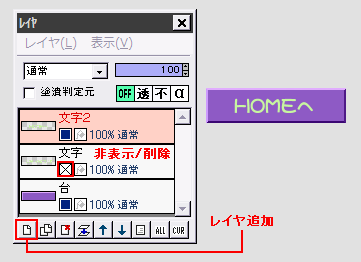
文字用に、レイヤを追加します。

文字にしたい色を描画色にしてから、テキストツールを選びます。
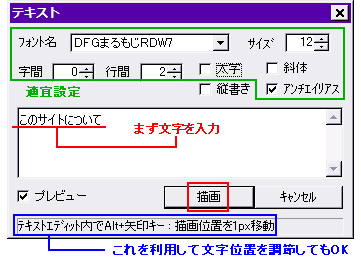
画像上をクリックすると、左のような設定画面が出るので、文字を入力してから、フォントやサイズ、字間などの設定をします。
(文字の位置は後で調節できるので、大体でも構いません)
「描画」をクリックすると、確定します。

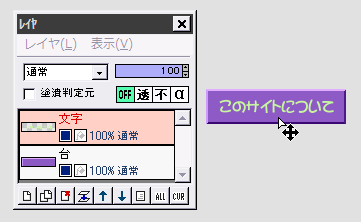
移動ツールに切り替えて、文字レイヤの位置を調節します。
PNGかGIFで保存して、ボタンが1つ出来上がりです。
同じ台の上に違う文字を入れるには

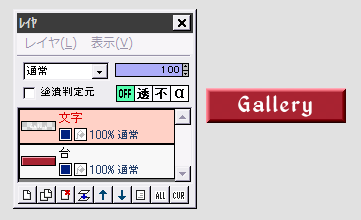
このようなリンクボタンは、同じ台の上に違った文字を入れて、複数作ることが多いですね。
先ほどの文字レイヤを非表示又は削除して、新しい文字レイヤを追加して文字を入れれば、簡単に別のボタンが作れます。
「滑らかにする」にチェックするとソフトなボタンに

「立体枠」で「滑らかにする」にチェックすると、左図のようなソフトに盛り上がるボタンができます。
| ちょっと工夫したバナー | 今どきの上が光ってるバナー | 光沢ボタン |
| テキスト(文字入れ)ツール | レイヤ機能 | 小さな文字の彫り込み&浮き彫り |