AzPainter2を使おう〜HOMEへ > Web素材作成 > ちょっと工夫したバナー
ちょっと工夫したバナー
AzPainter2の色々な機能を使って、ちょっと工夫したバナーを作ってみましょう。
どれも簡単な作り方ですが、ひと手間かけるだけでグッと印象的な目立つバナーになります。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
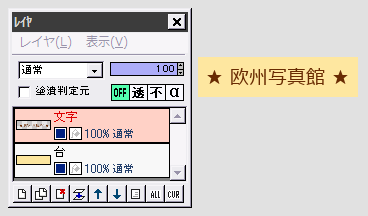
バナーの台と文字は、別のレイヤに描画しておく

台と文字が別のレイヤでないと、できない加工があります。
また、加工に伴う色や文字位置の調整、色違いを作る際にも別々のレイヤの方が便利なので、バナーを作る時は台と文字のレイヤを分けておきましょう。
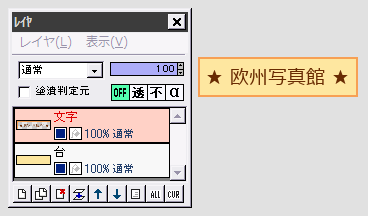
工夫1:「枠線」でバナーに枠を付ける
 枠にしたい色を描画色にしてから、「フィルタ」⇒「描画」⇒「枠線」をクリックします。
枠にしたい色を描画色にしてから、「フィルタ」⇒「描画」⇒「枠線」をクリックします。
「太さ」に適当な値を入れてOKすると、バナー全体を囲む枠が描画されます。
★台が明るい色のバナーを白背景のページに貼ると、明るさが似ていて目立ちませんが、このように枠を付けると境界がクッキリします。
工夫2:「縁取り」で文字を縁取る
 文字レイヤを選択している状態で、文字を縁取りたい色を描画色にしてから、「フィルタ」⇒「縁取り」をクリックします。
文字レイヤを選択している状態で、文字を縁取りたい色を描画色にしてから、「フィルタ」⇒「縁取り」をクリックします。
縁取りの太さを適当に設定してOKすると、文字が縁取られます。
台と文字の色や明るさが似ていても、縁取りすると読み易くなります。
★「縁取り」機能の詳細はこちら
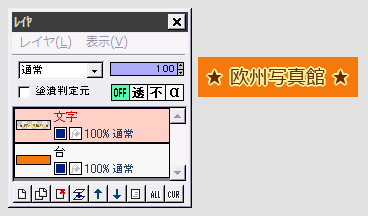
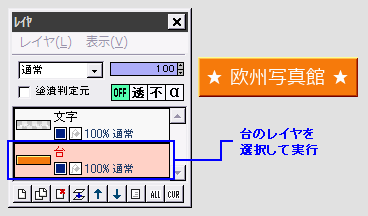
工夫3:「立体枠」でボタンのように見せる

下の台レイヤを選択して、「フィルタ」⇒「立体枠」を適当な設定で実行すると、バナーに斜め上から光が当たったようになり、立体的に見えます。
左の例は、枠の幅2&「滑らかにする」にチェックして実行したものです。
★昨今、あまり厚ぼったいのは流行らないようなので(笑)、枠の幅は1〜2がいいでしょう。
工夫4:台にテクスチャを使う

左の例は、台をオレンジ一色で塗りつぶしてから、描画色を茶色にして、薄いチェックのテクスチャ有効で、もう一度塗りつぶしたものです。
これで台に、選んだテクスチャの模様がつきます。
模様が濃すぎたり色調が統一されていないと、文字が読みにくくなるので注意しましょう。
★テクスチャ機能の詳細はこちら
工夫5:台をグラデーションにする

グラデーションツールで台を作れば、左図のようになります。
★グラデーションツールの詳細はこちら
工夫6:テクスチャと描画ツールで飾り線を入れる

直線の鉛筆ツールで、テクスチャ有効にして描画してみました。
左は、台レイヤに直接飾り線を描きましたが、文字と台の間にレイヤを追加して、そこに描画してもいいでしょう。
(飾り線の色や不透明度の調整、文字の下に一部重ねるなどの工夫ができます)
工夫7:鉛筆ツールの「形状」で描画する

鉛筆ツールは「円」「斜線」「十字」「キラキラ」など、形状が選べます。
左は「十字」にして、適宜サイズを変更しながらクリックで描画したものです。
★台レイヤに直接描きましたが、レイヤを追加してそこに描いてもいいでしょう。
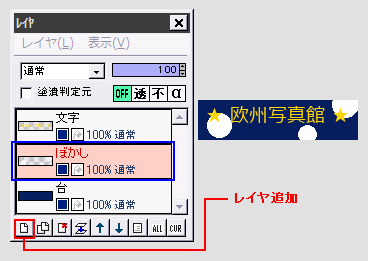
工夫8:ぼかしのレイヤを間に挟む

レイヤを追加して、文字と台レイヤの間に置きます。
ここに、形状「円」の鉛筆ツールを適当なサイズにして、自由線+クリックで丸をいくつか描画します。
色は、台の色とは違ったもので。

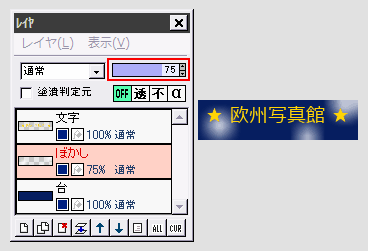
「フィルタ」⇒「ぼかし」⇒「ぼかし」又は「ガウスぼかし」を、適当な強さで実行します。
必要なら、ぼかしたレイヤの不透明度を適当に下げて、文字が読みにくくならないように調整しましょう。
← なかなか雰囲気のあるバナーになりました♪
★バナーにグラデーションやぼかしを使った時は、PNG形式にすると確実に美しく保存できます。
もちろん、これら工夫の「合わせ技」もできますよ。 ↓↓↓
![]()
![]()
![]()
![]()
| 今どきの上が光ってるバナー | イラストからバナー | 写真からバナー |
| 簡単ボタン | 小さな文字の彫り込み&浮き彫り | レイヤ機能 |