AzPainter2を使おう〜HOMEへ > Web素材作成 > 小さな文字の彫り込み&浮き彫り
小さな文字の彫り込み&浮き彫り
小さな文字を、背景と凹凸が付いたようにして立体的に見せる方法です。
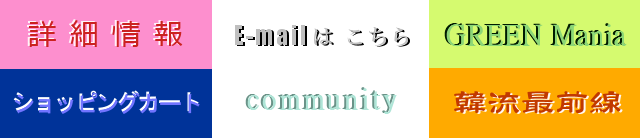
バナーやボタンに使うと、背景と同系色の文字でも見やすくオシャレな印象になります。

文字レイヤを複製して明るい色のレイヤを作る

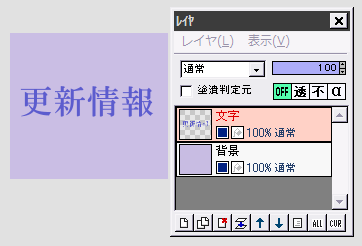
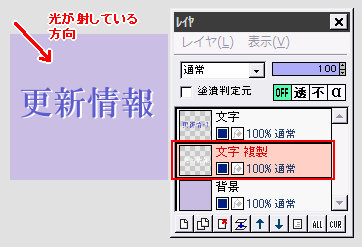
背景色で塗りつぶしたレイヤの上に、文字用のレイヤを追加して、テキストツールで文字を描画した状態です。
← この配色では、背景と文字色が似ているので、全体にのっぺりした印象で、可読性も良くありませんね。

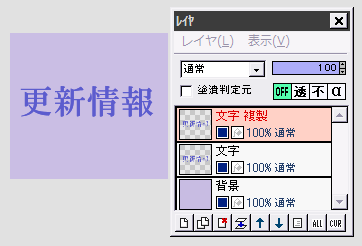
この文字レイヤを複製します。

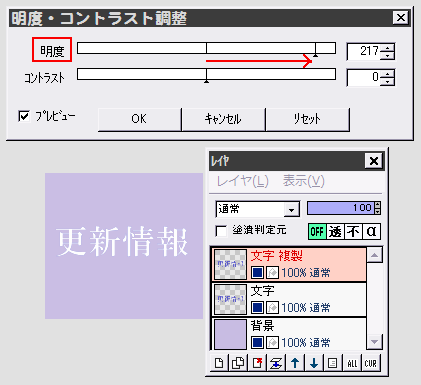
「フィルタ」⇒「カラー」⇒「明度・コントラスト調整」をクリックします。
文字が白っぽく見えるまで、「明度」のスライダーを右にドラッグしてOKします。
(右端までドラッグすると文字は完全な白になります・・・それでも構いませんが)
レイヤを移動して立体的に見せる

この複製レイヤを文字レイヤの下に移動します。
移動ツールに切り替えて、複製レイヤを少しだけ右下に動かしてみます。
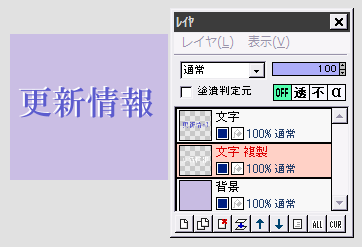
(左上に光源があるとすれば)、彫り込まれた文字の右下縁に光が当たって、明るく見えている画像になります。

複製レイヤを左上に動かすと、さっきとは反対に浮き出た文字の左上端に光が当たって、明るく見えている画像になります。
どちらでも好きな方を選んでください。
必要なら各レイヤの不透明度や明暗を調節して、出来上がりです。
複製レイヤを暗くする方法もある

複製レイヤの「明度・コントラスト調整」で、明度のスライダーを左側にドラッグすると、文字が暗くなります。
元の文字が明るい色の場合は、複製レイヤは暗い方が良いようです。
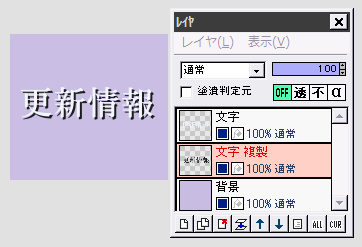
← 暗くした複製レイヤを右下に動かした状態です。
文字が浮き出て見えます。

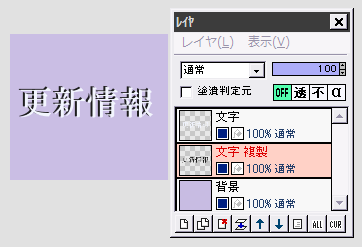
← 左上に動かしてみました。
文字がくぼんで、彫り込まれたように見えます。
| テキスト(文字入れ)ツール | 移動ツールと選択範囲ツールについて | レイヤ機能 |
| ちょっと工夫したバナー | 簡単ボタン | 彫り込み&浮き彫り文字 |