AzPainter2を使おう〜HOMEへ > Web素材作成 > 今どきの上が光ってるバナー
今どきの上が光ってるバナー
最近のWebサイトで良く見かける、上が光っているバナーの作り方です。
バナーだけでなくリンクボタンなどにも使える、便利なテクニックです。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
グラデーションで上に光沢をつける

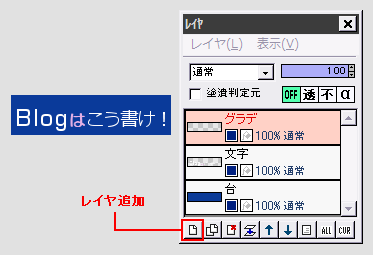
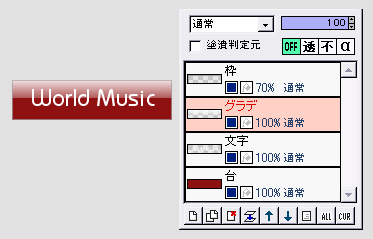
左図のように、バナー(またはボタン)の台と文字は、すでに作ってあるとします。
文字レイヤの上に、グラデーション用のレイヤを追加します。

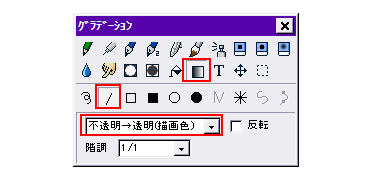
描画色を白にします。
ツールを「グラデーション」、描画タイプ「直線」、「不透明 → 透明(描画色)」にします。
これで、「白 → 透明」の直線グラデーションが描けることになります。

グラデレイヤ上で、バナーの上辺から真ん中あたりまで、CTRLキーを押しながら下方向にドラッグします。
★CTRLキーを併用すると、ポインタが垂直に動くので、グラデーションが傾きません。
これで「上が光ってる」風になりました。
明るいグレーの細い枠を付ける
 グラデレイヤの上に、レイヤを追加します。
グラデレイヤの上に、レイヤを追加します。
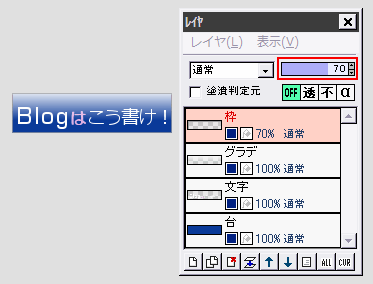
描画色を(中間くらいの明るさの)グレーにして、「フィルタ」⇒「描画」⇒「枠線」をクリックします。
太さを1にして、OKします。
この枠レイヤの不透明度を適当に調節して、画像の縁にうっすらと枠が見えるようにします。
(やはり多少は枠を付けたほうが、シマると思います)
PNG形式で保存して、出来上がりです。
光沢をシャープに見せる方法

さらに見栄え良くするために、応用してみましょう。
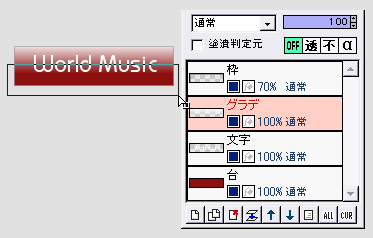
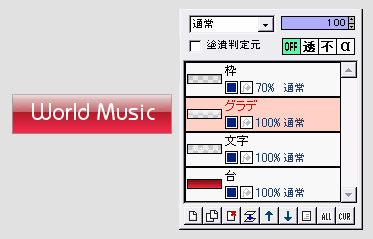
グラデレイヤで、左図のように選択範囲ツールで下半分を囲みます。

そのまま「選択範囲」⇒「消去」を実行すると、グラデーションの下がカットされて、光沢がシャープに見えます。
ツヤのあるプラスチック風になりましたね。
透明感のあるアクア風にもできる!

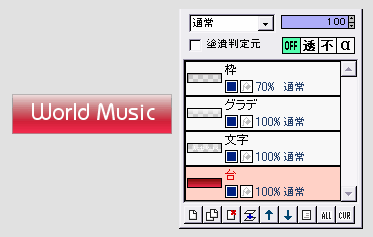
一番下の台レイヤを、同系色の明暗で「上が暗くて下が明るい」グラデーションにします。
(「下の方が明るい」のがポイントですよ)
すると左図のように透明感のある、いわゆる「アクア風」の画像になります。

← グラデーションの下部を消去してみました。
クリアプラスチック風の、素敵なバナー(ボタン)です。
最近色々なサイトで、非常に良く見かけますね。
作るのが難しそう・・・に見えますが、こんなに簡単です。
ぜひ挑戦してみてください。
| 台と文字入れだけの簡単バナー | ちょっと工夫したバナー | 光沢ボタン |
| 四角のアクアボタン | レイヤ機能 | グラデーション描画 |