AzPainter2を使おう〜HOMEへ > Web素材作成 > 角丸ボタン
角丸ボタン
さりげなく立体的な角丸ボタンの作り方で、明暗のバリエーションがあります。
背景を透過させれば、背景色が異なるページで使い回しできるので便利です。

角丸の形を作る

作りたいボタンの大きさより、わずかに大き目の幅と高さで新規作成します。
全体を白で塗りつぶします。

描画色を黒にします。
「フィルタ」⇒「描画」⇒「枠線」を初期設定のまま実行します。

続いて「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、強さ4で実行します。

さらに「フィルタ」⇒「カラー」⇒「2値化」を初期設定のまま実行すると、黒字に白の角丸型ができます。
グラデーションを描いて角丸型に切り抜く

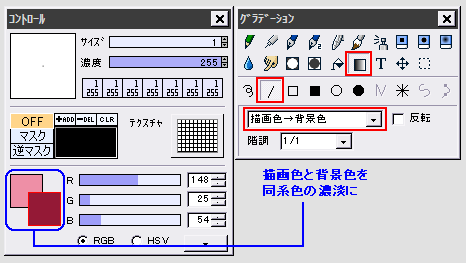
ツールを線形グラデーション・「描画色-背景色」にセットします。
コントロールウィンドウで描画色と背景色を、ボタンにしたい色の同系色濃淡にします。

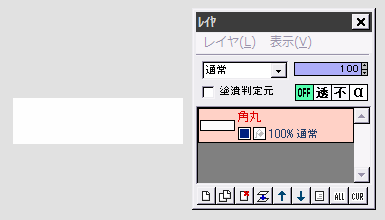
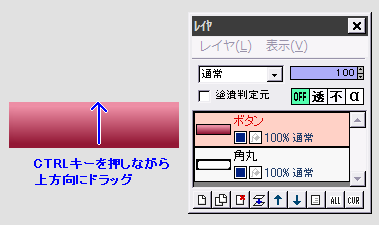
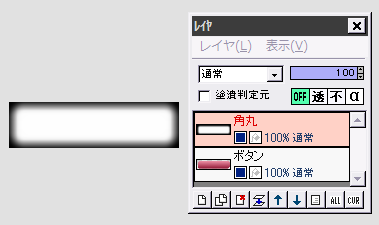
角丸レイヤの上にレイヤを追加して、「ボタン」とします。
ボタンレイヤ上で、CTRLキーを押しながら上方向にドラッグして、下が暗く上が明るいグラデーションを描画します。
 このボタンレイヤを角丸型に切り抜きます。
このボタンレイヤを角丸型に切り抜きます。
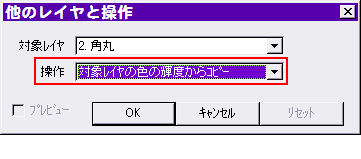
「フィルタ」⇒「アルファ操作」⇒「他のレイヤと操作」で、対象レイヤが「角丸」なのを確認して、操作に「対象レイヤの色の輝度からコピー」を選びOKします。

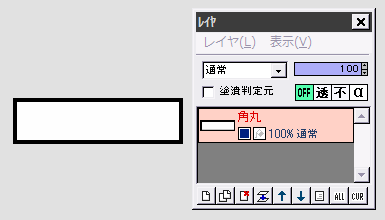
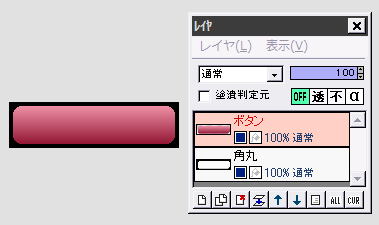
ボタンレイヤが角丸型に切り抜かれました。
★この状態でも角丸ボタンとして使えるので、文字などを入れた上、黒を透過色に指定して透過GIF・透過PNGで保存しても結構です。
ボタンを立体的にする

ボタンを立体的にするのに、下の角丸レイヤをちゃかり利用することにしました。(笑)
角丸レイヤをボタンレイヤの上に移動します。
(つまりレイヤの上下を入れ替えます)
角丸レイヤに対し、「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、強さ3〜4で実行します。

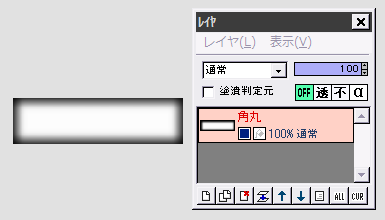
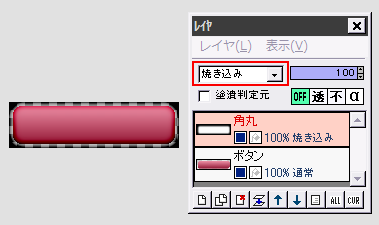
← 角丸レイヤの合成モードを「焼き込み」にすると、ボタンに立体感がつきます。
この後、「フィルタ」⇒「アルファ操作」⇒「他のレイヤと操作」を、初期設定のまま実行すると、角丸レイヤの余分が消去されます。

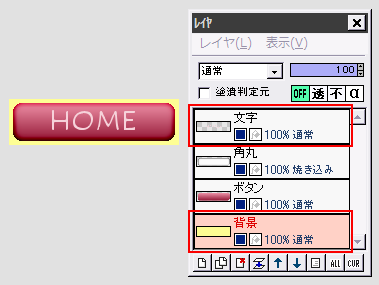
← 一番上に文字レイヤ、一番下に背景レイヤをつけたところです。
背景は、Webサイトの背景と色を合わせるか(この場合は通常のGIFやPNG保存でOK)、又はボタンに使われていない色で塗りつぶして、それを透過色に指定し透過GIF・透過PNGで保存します。
(異なる背景色のページで使い回す場合は後者です)
縁が明るくなるバリエーション

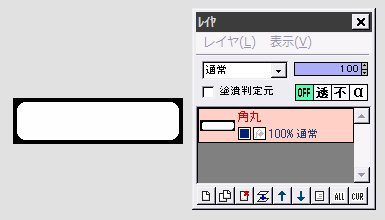
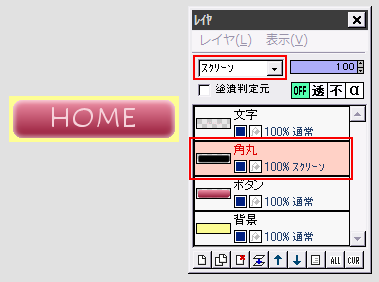
角丸レイヤを選択し、「フィルタ」⇒「カラー」⇒「ネガポジ反転」します。
その後レイヤの合成モードを「スクリーン」にすると、ボタンの縁がぼんやり明るくなります。
柔らかな印象になるので、サイトの雰囲気によってはこちらのボタンをどうぞ。
| グラデーション描画 | レイヤ機能 | アルファ操作 |
| 画像を角丸に見せる | カプセル型ボタン | テキスト(文字入れ)ツール |