AzPainter2を使おう〜HOMEへ > Web素材作成 > 円形アクアボタン
円形アクアボタン【その2】
上部の光沢を作る

アクアボタン上部の光沢は、下半分を明るく光らせた「光レイヤ」を、ちゃっかり流用して作ることにします。(笑)
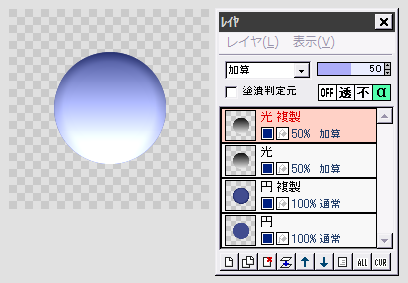
光レイヤを複製します。
(合成モード、不透明度、アルファマスクの有効も、全てそのまま複製されます)

この光複製レイヤに対して ────
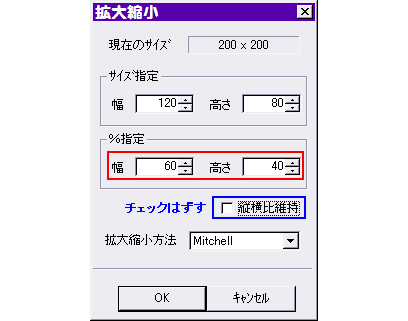
「選択範囲」⇒「拡大縮小」をクリックします。
(「編集」の「イメージサイズ拡大縮小」ではないので注意)
先に「縦横比維持」のチェックをはずしてから、%指定の幅を60%、高さを40%にしてOKします。

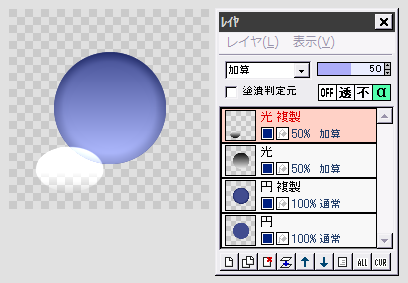
続いて「選択範囲」⇒「上下反転」を実行します。
(これも「編集」の「全体を上下反転」ではないので注意)
ここまでで、(「加算」になっているので)上が白く下に行くにつれ透明になっている、小さな楕円が画像の左下に見えているはずです。

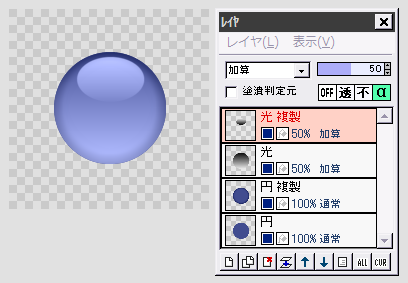
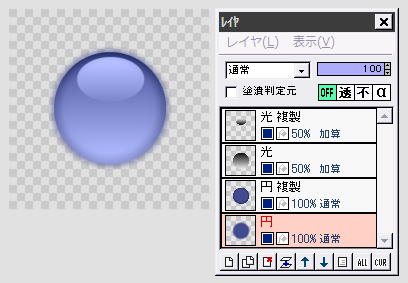
移動ツールに切り替えて、この楕円を円形ボタンの上部にドラッグします。
左図のような位置に置けば、アクアボタン風に見えますね。
影や背景を付けて仕上げの調整をする

影は、ちゃっかり一番下の「円」レイヤを流用して作ることにします。(笑)
「円」レイヤを選択して、「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を強さ2程度で実行します。

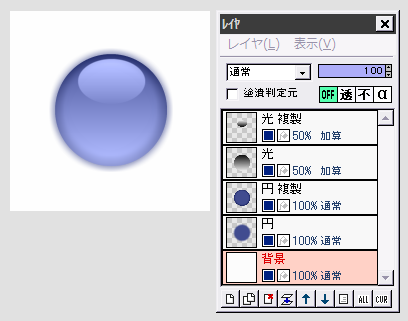
背景用の新しいレイヤを追加して、一番下に移動させます。
これを、表示するサイトの背景色で塗りつぶします。

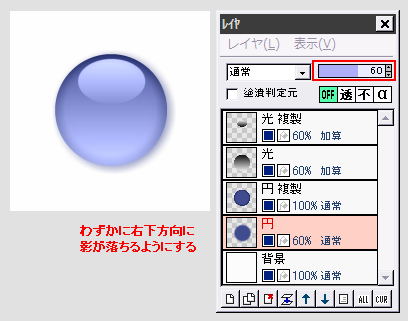
影になっている円レイヤを選択し、移動ツールでドラッグして少し右下に動かします。
影が濃すぎると思いますので、レイヤの不透明度を少し下げます。
最後に全体を見て、「光」「光複製」レイヤの不透明度を再調整して出来上がりです。
★トリミングで余白をカットしてから、「編集」⇒「イメージサイズ拡大縮小」で適当な大きさに縮小します。
文字を入れる場合はその後で。
色違いの作り方

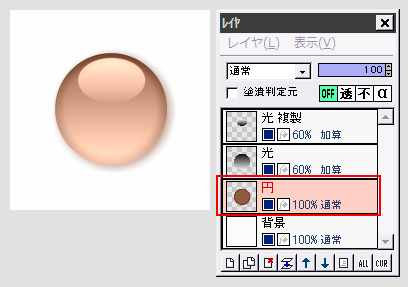
円複製レイヤを選択し、「下のレイヤと結合」で円レイヤ(影の役割)と結合します。
結合してできた円レイヤに対し、「フィルタ」⇒「カラー」⇒「HSVカラー調整」のH(色相)を変更すると、簡単に色違いが作れます。
必要なら光・光複製レイヤの不透明度を変更して、明暗を調整しましょう。
前のページへ戻る
| Webサイトの背景色と合わせる方法 | 四角のアクアボタン | 球を描く |
| レイヤ機能 | グラデーション描画 | レイヤの不透明度マスク |