AzPainter2を使おう〜HOMEへ > 切り抜き&透過 > RGB分解を利用して切り抜き
RGB分解を利用して切り抜き:切り抜き方法7
「2値化」を利用して切り抜きできない写真でも、この方法なら上手く行くことがあります。
また、AzPainter2でRGB分解する方法は、知っていると色々と応用に使えると思います。


この切抜き方法に向いている画像とは・・・

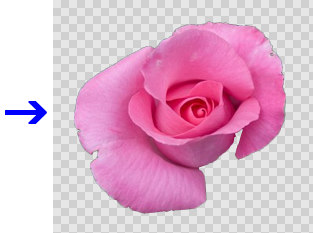
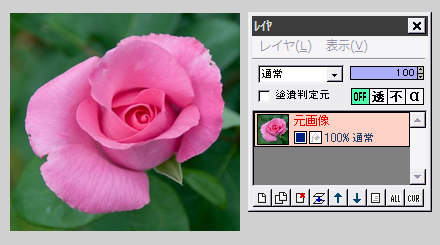
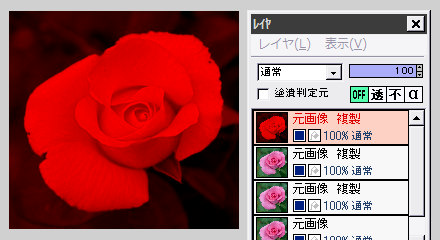
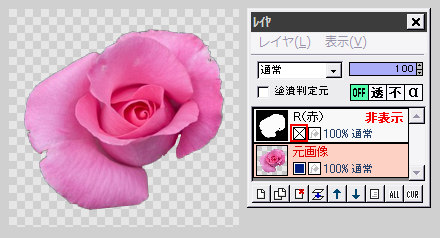
左のように、切り抜きたい部分とその周りの色がはっきり違っていて、「2値化」でうまく白黒に分けられない画像は、このRGB分解切り抜きを試してみましょう。
★「2値化」を利用して切り抜けるものは、こちらの方法でやっても手間が多いだけでメリットはありません。
「2値化」&アルファ操作で切り抜く方法
元画像を3枚複製して、RGB分解する

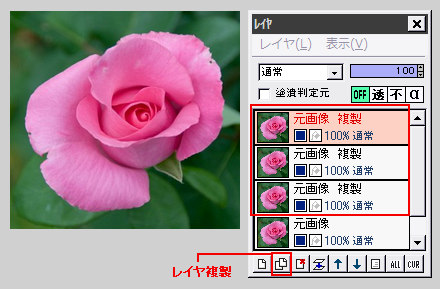
元画像レイヤを3枚複製します。
モニタに表示されているデジタル画像は、R(赤)・G(緑)・B(青)の3色を使い、それぞれの光の強さを組み合わせて、色を作っています。
これから左のバラ画像を、1色ずつに分解します。
3色あるので、3枚複製したのです。

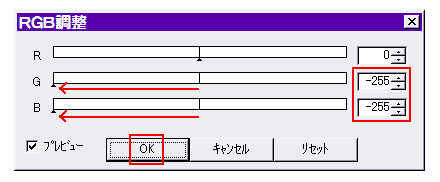
一番上の複製レイヤを選択して、「フィルタ」⇒「カラー」⇒「RGB調整」をクリックします。
Rはそのままにして、GとBのスライダーを左端までドラッグし、値を「-255」にしてOKします。

← するとこのような赤の濃淡の画像になります。
これがこの画像のR(赤)チャンネルの状態です。
なお今回はこの後切り抜きに利用するために、この状態から色味を抜いて、光の強さだけを表す画像にします。(次の操作↓)

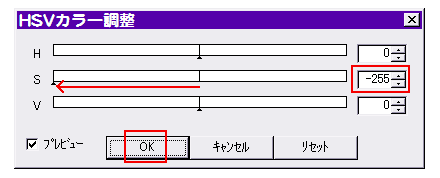
「フィルタ」⇒「カラー」⇒「HSVカラー調整」をクリックします。
S(彩度・鮮やかさ)のスライダーを左端にドラッグして、値を「-255」にしてOKします。

これでRチャンネルの光の強さを表す画像になりました。
白い(明るい)部分ほど、赤色の光が強いことを示しています。
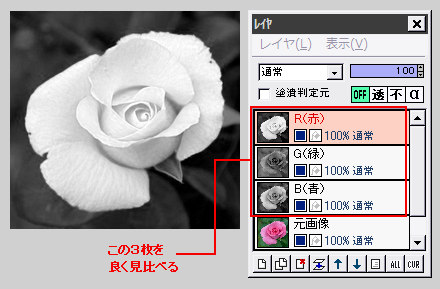
他の2枚の複製画像も、同じ方法でG(緑)・B(青)チャンネルに分解してから彩度を下げる・・・を行います。
一番コントラストの強いチャンネルを選ぶ

「RGB調整」で、G以外を「-255」にすればGチャンネルに、B以外を「-255」にすればBチャンネルになるわけですね。
← 分かりやすいように、レイヤ名を変更しました。
ここでレイヤウィンドウのプレビューを見て、チャンネルに分解した3枚のうち、切り抜きたい部分とそれ以外のコントラストが一番強いものを1枚選びます。

作例の場合は、R(赤)が一番コントラストがはっきりしていたので、Rのレイヤだけを残し、他は削除します。
この後は、「2値化」&アルファ操作で切り抜きと同じです。
★以下、簡単に説明しています。↓
「2値化」とアルファ操作で切り抜く

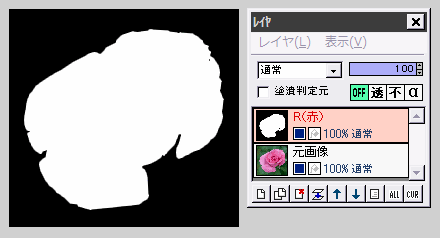
R(赤)レイヤを、しきい値を調整して「2値化」しました。

「(四角)塗りつぶし」や「鉛筆」ツールで、細部を白または黒で修正し、「アンチエイリアシング」を実行しました。

元画像レイヤを選択し、「フィルタ」⇒「アルファ操作」⇒「他のレイヤと操作」で、対象レイヤに「R(赤)」、操作に「対象レイヤの色の輝度からコピー」を実行します。
R(赤)レイヤを非表示にすると、きれいにバラが切り抜きできています。
★切り抜く部分が黒の場合は、「対象レイヤの色の輝度から反転コピー」を使います。
慣れれば、3つ全部分解しなくてもできる
説明の都合上、元画像を3枚複製してRGB各チャンネルに分解しましたが、慣れれば画像の色を見ただけで「これはBチャンネルが使えるな」などと分かるようになります。
上の作例でも、最初のRチャンネルを見て「これを2値化すればイケる」と判断できれば、他チャンネルへの分解はやらなくてもいいわけですね。
次の例は、Bチャンネルを使って切り抜きしています。↓



← 切り抜いた花のレイヤを「RGB調整」や「HSVカラー調整」で色を変え、元画像と合成してみました。
このようにすると、花の色だけを変えることができます。
| 2値化&アルファ操作で切り抜き | アルファ操作 | レイヤ機能 |
| 手早くキレイな切り抜き&合成のコツ | 色調を調整する | 一部分以外をモノクロにする |