AzPainter2を使おう〜HOMEへ > 色々な加工とTIPS > 画像を(楕)円形に見せる
画像を(楕)円形に見せる
描画ツールとアルファ操作の合わせ技で、画像を(楕)円形に見せる方法です。


(楕)円を描画する

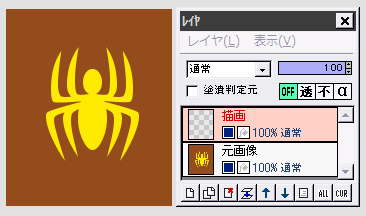
元画像の上に、描画用のレイヤを追加します。

描画レイヤを、黒で塗りつぶします。

描画色を白にします。
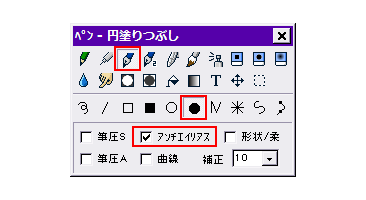
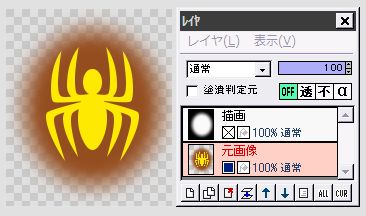
ツールウィンドウで、「ペン」ツールを「円塗りつぶし」にし、アンチエイリアスにチェックを入れます。
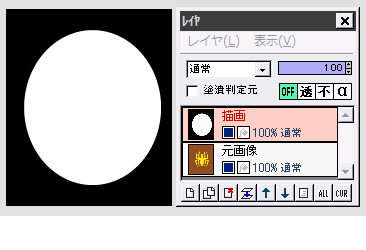
 画像上を斜めにドラッグして、楕円を描画しますが・・・
画像上を斜めにドラッグして、楕円を描画しますが・・・
★CTRLキーと併用で正円になります。
★SHIFTキーと併用で、ドラッグの開始点が(楕)円の中心になります。(CTRLとの両押しも可)
★描画レイヤの不透明度を一時的に下げると、元画像が見えるので(楕)円の大きさを決めやすいです。
★「表示」⇒「グリッド設定」で「イメージ中央十字線」にチェックを入れた上で、「グリッドを表示」すると、画像の中心が分かり便利です。
アルファ操作で(楕)円に切り抜く

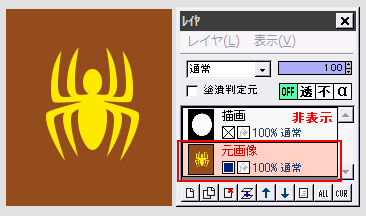
描画レイヤを非表示にして、下の元画像レイヤを選択します。

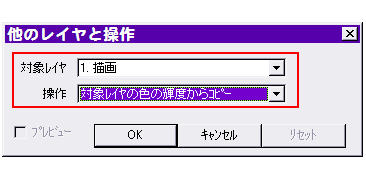
「フィルタ」⇒「アルファ操作」⇒「他のレイヤと操作」をクリックします。
対象レイヤに「描画」、操作に「対象レイヤの色の輝度からコピー」を選んで、OKします。

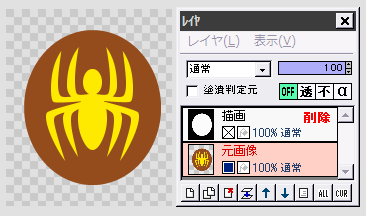
元画像が、描画レイヤの白い部分と同じ形に切り抜かれました。
(「背景をチェック柄で表示」はONになっています)
描画レイヤはもう必要ないので、削除します。
★透明部分を維持したい場合は、ここでアルファ付きPNG(32BITカラー)で保存してください。
表示する場所に合わせて背景色を付ける

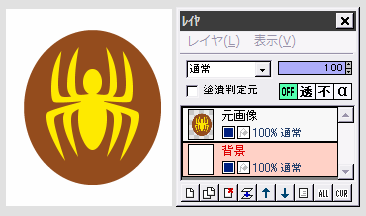
レイヤを追加して、元画像レイヤの下に置きます。
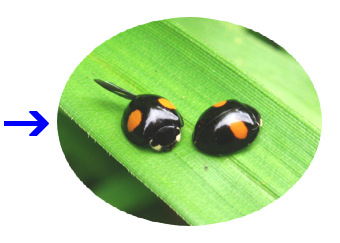
画像を表示する場所と同じ色で、背景レイヤを塗りつぶして出来上がりです。
ぼかした(楕)円に見せることもできる

アルファ操作をする前に、描画レイヤに「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を適当な強さで実行すると、エッジがぼけた(楕)円に切り抜けます。
| レイヤ機能 | アルファ操作 | Webサイトの背景色と合わせる方法 |
| 画像を角丸に見せる | 画像をハート型などに見せる | アルファ付き32BIT・PNGの保存方法 |