AzPainter2を使おう〜HOMEへ > 色々な加工とTIPS > 画像をハート型などに見せる
画像をハート型などに見せる
フォントの記号などを使って、画像をハート型に見せる方法です。
様々な絵フォントを利用すれば、もっと複雑な形に見せることもできます。


テキストツールでハート型を描画する

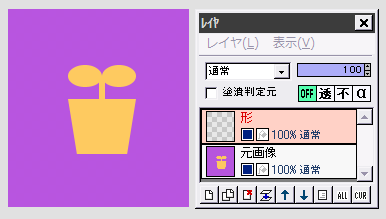
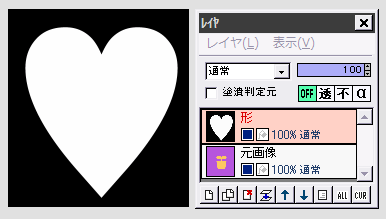
元画像の上にレイヤを追加して、これを「形」とします。

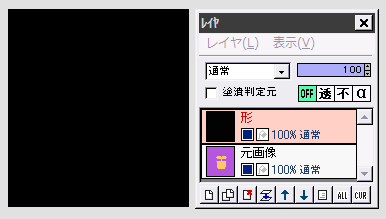
形レイヤを黒で塗りつぶします。
 描画色を白にします。
描画色を白にします。
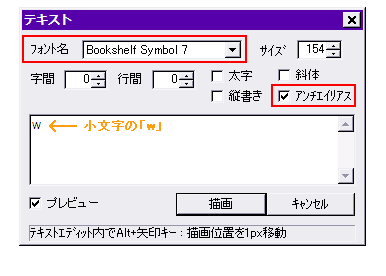
テキストツールに切り替えて、画像上をクリックすると、テキスト入力画面が表示されます。
フォント名を「Bookshelf Symbol 7」にして、小文字の「w」を入力します。
このフォントでは、これがハート型になります。
アンチエイリアスにチェックしてあるのを確認し、適当なサイズで「描画」します。
★事前に形レイヤの不透明度を少し下げておくと、元画像が見えるのでハートの位置が決めやすいです。

← するとこうなっています・・・
★フォント名Webdingsの「Y」でも、シッポが少し左に曲がった可愛いハート型になります。
好みでこちらを選んでもいいですよ。
アルファ操作でハート型に切り抜く
 下の元画像レイヤを選択します。
下の元画像レイヤを選択します。
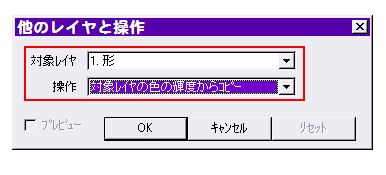
「フィルタ」⇒「アルファ操作」⇒「他のレイヤと操作」をクリックします。
対象レイヤを「形」、操作を「対象レイヤの色の輝度からコピー」にしてOKします。

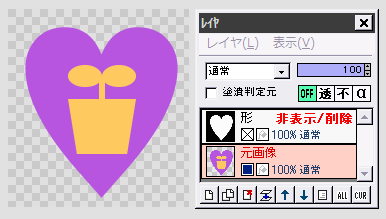
上の形レイヤを非表示または削除すると、元画像がハート型に切り抜かれています。
チェック柄の部分は透明です。
(「背景をチェック柄で表示」はONです)
★透明部分を維持したい場合は、ここでアルファ付きPNG(32BITカラー)で保存してください。
背景色を付けて仕上げる

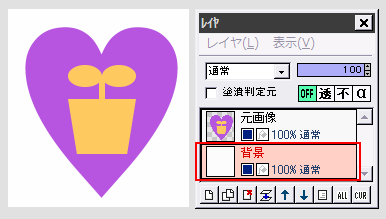
レイヤを追加して、元画像レイヤの下に置きます。
この背景レイヤを、画像を表示させる部分(Webサイトなど)の背景色と同じ色で塗りつぶして、出来上がりです。
他の記号や絵フォントも使える

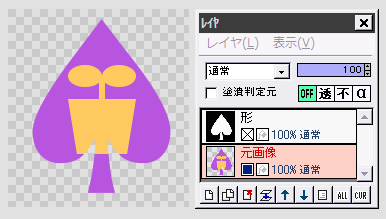
「Bookshelf Symbol 7」の「x」(←小文字です)を使うと、スペード型に切り抜けます。
(ただしスペードはトランプ占いでは縁起が悪いマークなので、使い所に注意が必要)
▲、◆、●、★などは「MS Pゴシック」でも描画できるので、同様の方法で切り抜きの形として使えます。
いわゆる「絵フォント」を使うと、この方法で画像を面白い形やデザインに見せることができます。↓↓↓

| テキスト(文字入れ)ツール | アルファ操作 | アルファ付き32BIT・PNGの保存方法 |
| Webサイトの背景色と合わせる方法 | 画像を角丸に見せる | 画像を(楕)円形に見せる |