AzPainter2を使おう〜HOMEへ > Web素材作成 > イラストからバナー
イラストからバナー
大きめに描いたイラストをワンポイントとして使う、バナーの作り方です。
![]()
![]()
![]()
![]()
描きやすい大きさでイラストを描いておく

イラスト付きのバナーは、本当は最初からそれ専用に「ドット絵」で描くのが一番良いのです。
しかしドット絵は慣れないと描きにくいので、ここでは普通に描いたイラストをバナーのワンポイントとして使う方法を紹介します。
まず描きやすい大きさ(でもあまり大きすぎないように)で、イラストを描きます。
バナーの台にしたい色で、背景をベタ塗りしておくといいでしょう。
まず、作るバナーの「高さ」に合わせて縮小する

幅200、高さ40のバナーを作るとします。
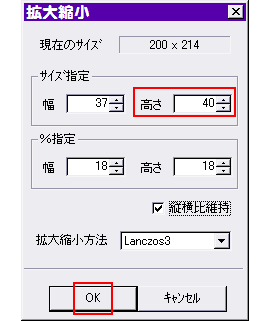
「編集」⇒「イメージサイズ拡大縮小」をクリックします。
サイズ指定の「高さ」を40にしてOKします。

← こんなに小さくなりました。
でも少しボンヤリしていますね・・・元のイラストのタイプにもよりますが、縮小の割合が大きいと画像が不鮮明になることがあります。
このままバナーに使うのは、ちょっとナンなので・・・

「フィルタ」⇒「シャープ」で、「シャープ」か「アンシャープ」のどちらかを、適当な設定値で試してみます。
左は、「アンシャープ」を初期設定のまま実行したものです。
随分クッキリしましたね。
バナーの横幅にサイズを広げる

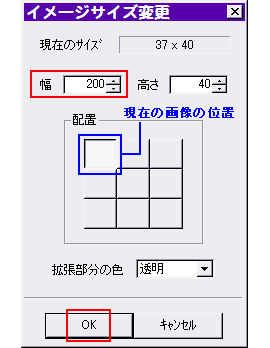
「編集」⇒「イメージサイズ変更」をクリックします。
「幅」に、バナーの横幅サイズの200を入力します。
「配置」は、くぼんで見えるのが画像の位置を示します。
左図の状態でOKすると、現在の画像を左(上)にして、右側に画像サイズが広がります。
左右どちら側に画像を広げたいかによって、「配置」のボタンをクリックしましょう。
設定できたらOKします。
台を完成させて、文字などを入れる

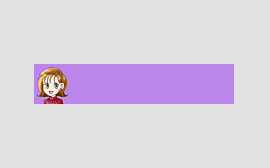
これで、200×40のバナーサイズになりました。
★「背景をチェック柄で表示」がオンなので、透明部分がチェック柄に見えています。
後は好きなようにアレンジしていきましょう。

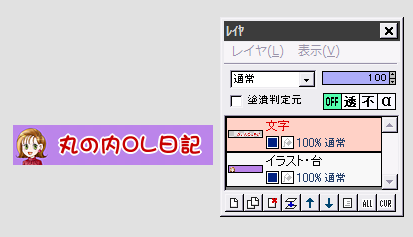
← イラスト背景の薄紫色を右クリック・スポイトで描画色にして、透明部分を塗りつぶしました。
もちろん別の色にしてもいいですが・・・。

上にレイヤを追加して文字を入れ、白で「縁取り」を実行してみました。
PNGで保存して完成です。
| 写真からバナー | 台と文字入れだけの簡単バナー | ちょっと工夫したバナー |
| 簡単ボタン | 縁取り文字 | ドット絵〜メイキング |