AzPainter2を使おう〜HOMEへ > Web素材作成 > 台と文字入れだけの簡単バナー
台と文字入れだけの簡単バナー
一色で塗りつぶした台に、フォントで文字を入れるだけの最も簡単なバナーの作り方です。
フォントに含まれる各種マークや絵フォントを使えば、さらに素敵なバナーになります。
![]()
![]()
![]()
![]()
![]()
![]()



バナーはサイズが大事
 バナーはいくつかの決まったサイズがあります。
バナーはいくつかの決まったサイズがあります。
個人サイトの場合、小が「88×31」、大が「200×40」(単位ピクセル)です。
しかし最近ではこの他に、ブログのサイドバー用に横幅が160ピクセルのバナーも用意した方が親切では?と私は考えています。
(横幅88では短すぎ中途半端、200では多くのブログでサイドバーに入らない)
いずれにせよ、バナーは相手のサイトに貼ってもらうものなので、各種サイズや色違いなど、複数用意しておきましょう。
色々作っておくと、リンクしてくださる皆さんが、それぞれ自分のサイトの配色に合った、好みのバナーを選んで使ってくださいます。
★なおブログのサイドバー用は、横幅が160ピクセル・・・というのが大事で、高さは31か40どちらかに合わせておけばいいと思います。
バナーの台と文字を別のレイヤで作る

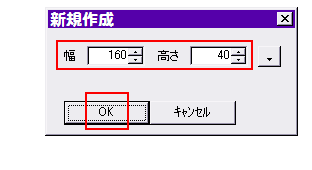
作るバナーのサイズで「新規作成」したら、全体を台にしたい色で塗りつぶします。
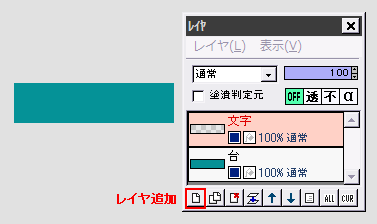
続いて、文字入れ用のレイヤを追加します。
(文字は別レイヤにした方が、文字位置の調整や色違いを作るのに便利なので、そのようにします)
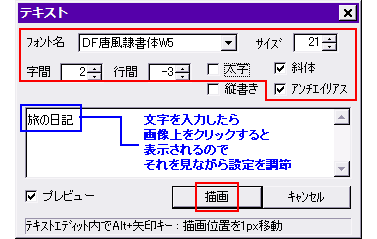
 文字にしたい色を描画色にしてから、テキストツールを選んで画像上をクリックします。
文字にしたい色を描画色にしてから、テキストツールを選んで画像上をクリックします。
← まずバナーに入れる文字を入力します。
画像上に表示された文字を見ながら、各種設定を調整しましょう。
なお文字の位置は後で微調整するので、大体で大丈夫です。
「描画」をクリックすると、確定します。
★違うサイズの文字、異なるフォントなどを1つのバナーに混在させる時は、それぞれ別々に描画します。
(「色」は下で説明しているように、後で部分的に範囲選択して変更が可能ですが)

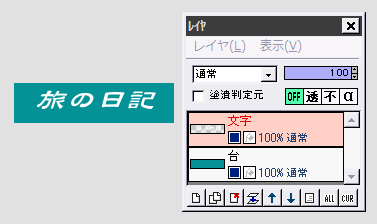
暗い青緑に白で文字を入れた、シンプルなバナーです。
「台が暗くて文字が明るい」か「台が明るくて文字が暗い」のどちらかでないと、見づらいバナーになってしまうので、配色には注意しましょう。
さて、少し文字の位置がずれているので調整します。

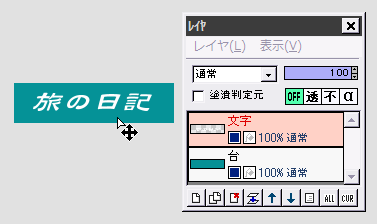
移動ツールに切り替えて、文字レイヤをドラッグして位置を調節します。
拡大表示して作業してもいいでしょう。
PNGかGIFで保存して、バナーの出来上がりです。
一部の文字だけ色を変えたり移動もできる

文字を台とは別のレイヤにしたので、バリエーションを作るのも簡単です。
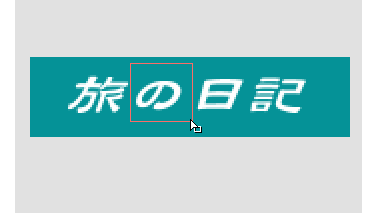
例えば選択範囲ツールで「の」だけを囲んで、この文字だけ色を変えることができます。
← 200%に拡大表示して選択中・・・

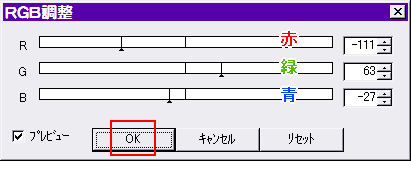
「フィルタ」⇒「カラー」⇒「RGB調整」や「HSVカラー調整」で、各スライダーをドラッグすると、選択範囲内の色だけが変化します。
画像上でプレビューできるので、良ければOKします。

「の」だけ水色にしてみました。
もちろん選択範囲で囲んだ後、ドラッグで位置の移動もできます。
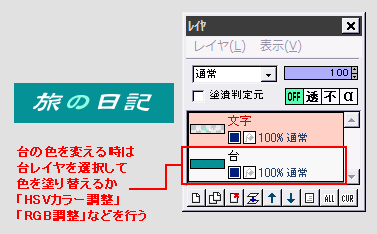
また下の台レイヤを選択して、塗りつぶしで色を塗り替えるなどすれば、簡単に色違いのバナーが作れます。
シンボル、マーク、絵フォント、手書き風フォントなどで個性的に
 フォントには文字だけでなく、マーク等も含まれています。(★や♪などですね)
フォントには文字だけでなく、マーク等も含まれています。(★や♪などですね)
さらに、シンボルフォントや絵フォントを利用すれば、バナーの素敵なワンポイントになります。
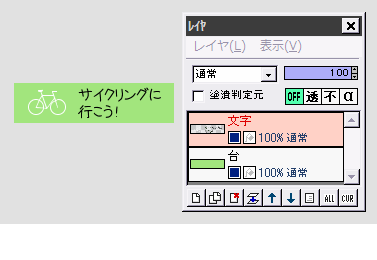
← 例えばこの自転車マークは、「Webdings」というフォントの「b」で描画できます。
手書き風や個性的な絵フォントがフリーでたくさん公開されているので、それらを利用すると「塗りつぶした台に文字入れ」だけでも、十分素敵なバナーが作れると思います。
| ちょっと工夫したバナー | 簡単ボタン | テキスト(文字入れ)ツール |
| フォントとロゴについて | レイヤ機能 | 絵フォントでボーダー |