AzPainter2を使おう〜HOMEへ > Web素材作成 > 写真からバナー
写真からバナー
写真の一部を切り出して台に使う、手軽なバナーの作り方です。
![]()
![]()
![]()
![]()
使いたい部分を大雑把にトリミングする

バナーに使いたい写真を開きます。
大きい写真の場合は、縮小表示します。

選択範囲ツールで、バナーの台にしたい部分を囲みます。
最初から正確にバナーのサイズ(88×31や200×40)で切り抜くのは難しいので、とりあえず使いたい部分を、バナーの縦横比より少し縦が長い感じの長方形にして、範囲選択します。
「選択範囲」⇒「トリミング」します。
まず横幅をバナーのサイズに縮小する

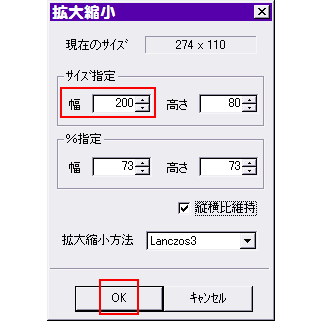
「編集」⇒「イメージサイズ拡大縮小」をクリックします。
(200×40のバナーを作る場合)サイズ指定の「幅」を200にしてOKします。

(縮小表示していた場合は、100%表示に戻します)
← するとこうなりました。
次は縦を40ピクセルにします。
高さを指定してバナーのサイズに切り抜く

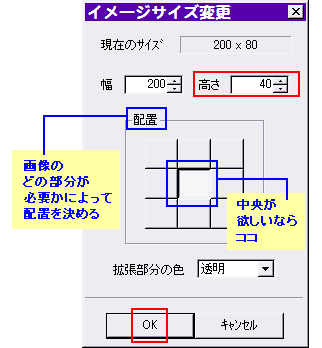
今度は「編集」⇒「イメージサイズ変更」をクリックします。
「高さ」に40を入力します。
さらに、(左上・右中央など)画像のどの部分が必要かによって、「配置」の四角部分をクリックして指定します。
指定できたらOKします。

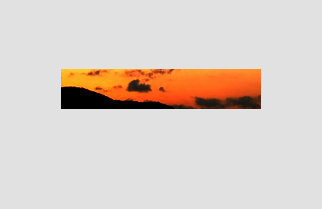
これで、200×40のバナーのサイズになりました。
明暗・色調などを調整して、文字を入れる

「フィルタ」⇒「カラー」の、「ガンマ補正」「レベル補正」「RGB調整」などで、通常の補正と同様に写真を整えます。
どんなイメージにしたいか、何色の文字を入れるか・・・によって、必要な補正をしましょう。
縮小で画像がボンヤリしたなら、「フィルタ」⇒「シャープ」を実行しても。

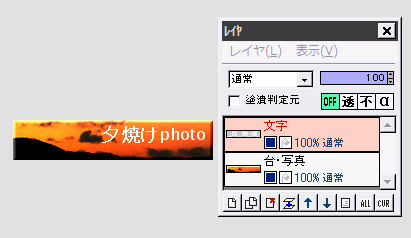
台ができたら、文字入れなどをします。
左の作例は台に「立体枠」を実行し、文字レイヤに白で文字を描画したものです。
文字が読みにくい時は、縁取りするといいでしょう。
PNG形式で保存すれば、写真部分も文字もきれいに保存できます。
| イラストからバナー | 簡単ボタン | テキスト(文字入れ)ツール |
| トリミング・縮小 | 色調を調整する | 明暗やコントラストを調整する |
| 縁取り文字 | ちょっと工夫したバナー | 今どきの上が光ってるバナー |