AzPainter2を使おう〜HOMEへ > Web素材作成 > 縁取り文字
縁取り文字
「縁取り」機能を使って文字を読みやすくする方法で、「袋文字」とも言います。

縁取りする文字は背景と別レイヤに描画する

「ファイル」⇒「新規作成」で適当な大きさの背景レイヤを作ったら、ロゴの背景にしたい色で塗りつぶします。
(サイトの背景色に合わせる方法)
★各所で使い回すために、背景を透過させる必要がある時は、こちらの記事もお読み下さい。

新しいレイヤを追加して、テキストツールで文字を描画します。
この状態では背景と文字の色・明るさが似ていて、文字が読みにくいですね。
こういう時こそ、文字の縁取りが効果を発揮するのです。
フィルタ「縁取り」を使う

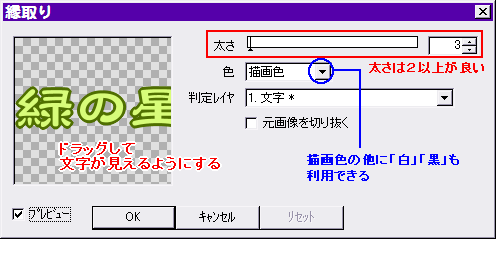
文字を縁取りたい色を描画色にしてから、「フィルタ」⇒「縁取り」をクリックします。
プレビューを見ながら、太さを調節してOKします。
★白または黒で縁取る時は、わざわざ描画色を変更しなくても、「色」の右横▼から白または黒が選べます。

文字がきれいに縁取りされ、読みやすくなりました。
ロゴとしてもオシャレ度がアップしましたね。
この作例では、背景が明るい色なので、濃い色(深緑)で縁取りしました。
暗い背景には、明るい色で縁取る

← 背景が濃紺なので、白で縁取りした例です。
この作例では濃紺と赤・・・という強い色が隣り合っている間に白の縁取りが入ることで、文字と背景の境界がチカチカせずに、見易くなっています。
一部分だけ縁取るには・・・

範囲選択ツールで一部分を囲ってから「縁取り」を実行すれば、選択範囲内だけを縁取ることができます。
★「縁取り」ダイアログのプレビューでは、全てが縁取られて表示されますが、実行すれば範囲内だけが有効になっています。

ロゴの中の、特定部分を強調したい時に便利なテクニックです。
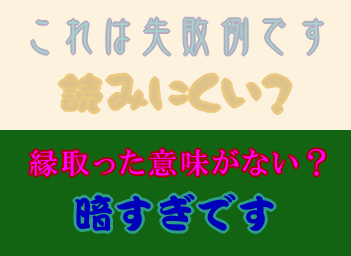
字体や配色がマズイと逆効果なので注意

線が細すぎたり凝った字体のフォントは、文字と縁取りの配色に気をつけないと、読みにくくなることがあります。
一般に、「文字と縁取り」「縁取りと背景」の色や明るさは、できるだけ違ったものにすると良いです。
せっかくの縁取りが逆効果になっては、元も子もありません。
| テキスト(文字入れ)ツール | 読み易いように文字を縁取る | 中抜き文字 |
| ちょっと工夫したバナー | 簡単ボタン | 小さな文字の彫り込み&浮き彫り |