AzPainter2を使おう〜HOMEへ > Web素材作成 > フォントとロゴについて
フォントとロゴについて
パソコンにはたくさんのフォントがインストールされているので
いくつかのポイントを押さえれば、誰でもサイトの素敵なロゴが作れます。


パソコンにインストールされているフォント
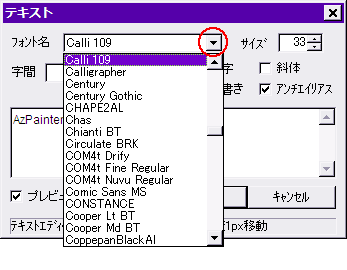
 AzPainter2のテキストツールで、フォント名右横の▼をクリックすると、一覧にたくさんのフォント名が並びます。
AzPainter2のテキストツールで、フォント名右横の▼をクリックすると、一覧にたくさんのフォント名が並びます。
これはOS付属の他に、オフィスソフト(WordやExcelなど)や葉書作成ソフトと一緒にインストールされるフォントも多いためです。
フォントはフリー(無料)で使えるものもネットでたくさん公開されていますし、もちろん「買う」こともできます。
好みのフォントをインストールしておくと、ロゴ作成の幅が広がり便利です。
テキストツールの具体的な使い方はこちら
書体や色にはイメージがある

最も簡単なロゴは、一種類のフォントと単色で作るものです。
基本的には好みで自由に組み合わせればいいのですが、書体や色にはイメージがあるので、サイト名や内容と合ったものにすることが大切です。
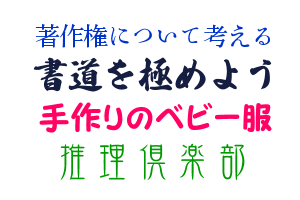
← 和文フォントでいくつか作ってみました。

← 欧文フォントの例です。

手書き風やアナログ風のフォントもたくさんあります。
暖か味のある雰囲気を出したい時に向いています。
和文では最近、手書き風のフリーフォントがかなり充実しているので、気に入ったものを探してみてはいかがでしょう。
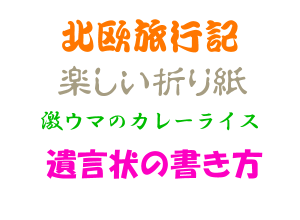
これじゃやっぱり何か変・・・!?

← サイト名や内容と、ロゴの書体・色がミスマッチの例です。
江戸時代や日本の伝統芸能を連想させる勘亭流の文字で「北欧〜」は変ですし、色がグレーでは「楽しい〜」雰囲気が全く出ませんね。
緑色はイマイチ食欲をそそらないし、スーパーの安売りチラシに使うような書体でピンクの「遺言状〜」では、ギャグでやってるのか?と思われてしまいます。
少しの工夫でさらに素敵なロゴに

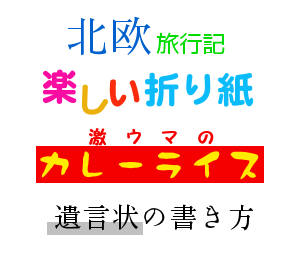
文字の大きさや色を変える、異なる書体を組み合わせる、位置をずらす、背景色をつける・・・など、ちょっとした工夫でグッと印象的なロゴになります。
上の作例と同じ言葉なのに、書体と配色で全くイメージが違うことに驚きますね。
| テキスト(文字入れ)ツール | 台と文字入れだけの簡単バナー | ちょっと工夫したバナー |
| 縁取り文字 | 読み易いように文字を縁取る | 絵フォントでボーダー |