AzPainter2を使おう〜HOMEへ > Web素材作成 > 絵フォントでボーダー
絵フォントでボーダー
絵フォントを並べるだけで、楽しいボーダーがたくさん作れます。

絵フォントは背景とは別レイヤにする

ボーダー向きの横に長いサイズで新規作成したら、サイトの背景色で全体を塗りつぶしておきます。
★Webサイトの背景色と合わせる方法
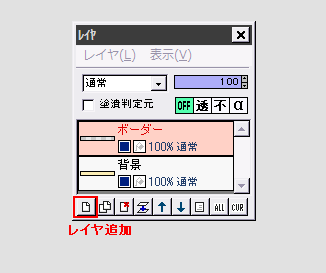
新しいレイヤを追加して「ボーダー」とし、絵フォントはこちらのレイヤに描画しましょう。
この方が、後で何かと便利です。
絵フォントはIMEパッドの「文字一覧」で入力するのが便利

文字の代わりに記号やイラストなどが描画できるフォントを、一般に「絵フォント」と読んでいます。
テキストツールで絵フォントを描画する時、どのキーがどの絵に対応しているか分からないと、入力に困ります。
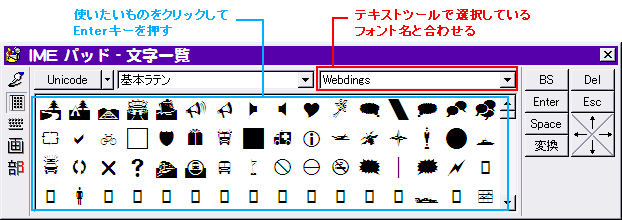
こんな時は、言語バーの「IMEパッド」⇒「文字一覧」をクリックしてみましょう。
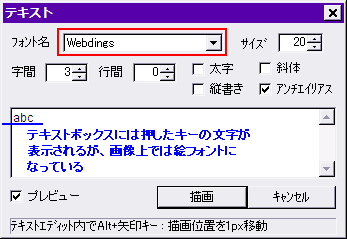
するとこういうモノ(下図はXPの場合 ─── Vista以降で表示が違っても、基本的な使い方は同じです)が出るので、一覧から好きな絵をクリックしてEnterキーを押せば、対応する文字がテキストボックスに入り、画像上には絵で表示されます。

ハート型を並べてみました。↓↓↓

このシッポがちょっと曲がった可愛いハート、Webdingsというフォントの「Y」(Shift+y)で描画できます。
実際文字一覧から選ぶと、テキストボックス内では「Y」と表示されています。
このように、よく使うものはキーを覚えておけば、一々文字一覧を呼び出さなくても入力できます。
真面目に整列しているだけではつまらない・・・と感じたら、選択範囲ツールで囲んでから位置を動かしてみましょう。
(Ctrlキーを押しながら上にドラッグすると、垂直移動するので位置が横にブレません)

一部だけ色を変えたい時も、選択範囲ツールで囲んでから「フィルタ」⇒「カラー」⇒「RGB調整」や「HSVカラー調整」を使います。

同じフォント内で記号を変え、後から色も変えてみました。↓↓↓
他にも色々な工夫ができると思います。

背景に柄がある&各所で使い回す時は、背景を透過させる

ボーダー画像は、GIFまたはPNGで保存するといいでしょう。
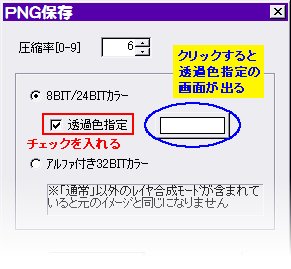
背景を透過させる必要がある時は、「透過色指定」にチェックを入れ、白以外を透過色にする場合は、必ず透過色を指定してください。
透過保存について詳しくはこちら
★テキスト描画時にアンチエイリアスにチェックした場合、使い回せる背景色には限度があります。
絵フォントはたくさんの種類がある
パソコンに最初からインストールされている他にも、有料・無料で多くの絵フォントがあります。
ピクトグラムや交通標識、エスニック柄、動物や昆虫のシルエット etc.etc......
並べるだけで気の利いたボーダーになるので、サイトの内容や雰囲気に合わせて利用すると便利です。

| 描画ツールでボーダー | レイヤ機能 | Webサイトの背景色と合わせる方法 |
| テキスト(文字入れ)ツール | 移動ツールと選択範囲ツール | 透過GIF・PNGの保存方法 |