AzPainter2を使おう〜HOMEへ > イラスト講座 > ◆入門編◆プロフィール画像を描こう
◆入門編◆プロフィール画像を描こう【その2】

同じように「逆マスク」+「少し暗い色」で、髪の毛など他の部分にも影をつけていきます。
左図は、服を残して全て影をつけた状態です。
「スプレー」ツールで質感をつける

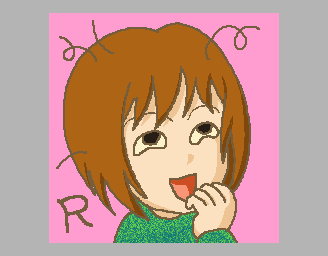
服はセーター風の質感を出すために、スプレーツールを使ってみることにしました。
まず、今の服の色を「逆マスク」にしてから、別の描画色で上をなぞるようにスプレーします。
逆マスクのおかげで他の部分にはみ出さず、簡単に服の上だけに質感がつきます。
背景にテクスチャを使ってみる

背景がベタ塗り一色では少し物足りないので、テクスチャ機能で楽しい模様にしてみましょう。
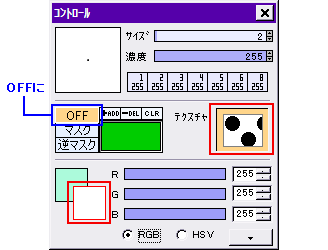
マスクをOFFにしてから、テクスチャウィンドウで好みの柄を選び、テクスチャ機能をONにします。
描画色を決めたら・・・

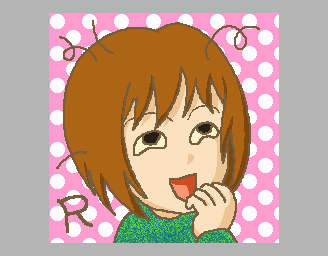
塗りつぶしツールで背景部分をクリックします。
左の例では、髪の毛が丸まった内側や「R」の中も、クリックし忘れないようにします。
仕上げ

髪のテリ、頬のピンク線、瞳のハイライトなどを描きます。
この時も、必要に応じて「マスク」「逆マスク」を使うと、はみ出しの心配がありません。
全体を良く確認して、出来上がりです♪
★Webで使うには、PNGで保存するのがいいでしょう。
レイヤ1枚でも色マスク機能を使えば、かなり手の込んだイラストが描けます。
工夫して素敵なアイコンを描いてみてください。
オマケ・・・色違いを作る&色を直す

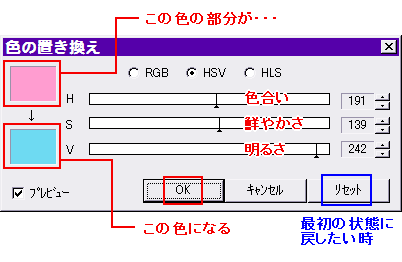
色を変えたい時は、「フィルタ」⇒「色操作」⇒「色の置き換え」が便利です。
まず元の色を、右クリックスポイトなどで描画色にします。
「色の置き換え」設定画面で、HSVのスライダーをドラッグすると、画像の色が変化します。
気に入ったところでOKしましょう。

← こんな風になりました♪
背景の色違いを作る、髪の色を変える・・・などで、イメージの違う画像がたくさん作れます。
季節や気分に応じて、アイコンの色を変えるのも楽しいですね。
前のページへ戻る
| 色マスク | テクスチャ機能 | ◆初級編◆プロフィール画像を描こう |
| ドット絵 | ポップなカット | 描画ツールとパレット・色について |
| アニメ塗り風 | イラストからバナー | 中間バックアップと保存形式について |