AzPainter2を使おう〜HOMEへ > Web素材作成 > 中抜き文字
中抜き文字
「縁取り」機能で「元画像を切り抜く」を使うと、簡単に中抜き文字が作れます。

背景と別レイヤに文字を描画する

適当な大きさで「ファイル」⇒「新規作成」したら、全体をロゴの背景にしたい色で塗りつぶします。
(Webサイトの背景と合わせる方法)

レイヤを追加して、適当な色(この色は後で「抜く」ので消えてしまう)を描画色にして、テキストツールで文字を描画します。
「縁取り」フィルタを使う

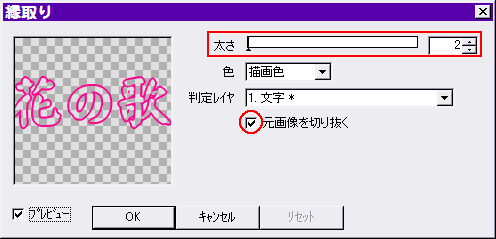
文字を縁取りたい色を描画色にしてから、「フィルタ」⇒「縁取り」をクリックします。
「元画像を切り抜く」にチェックを入れて、プレビューを見ながら縁取りの太さを調節してOKします。

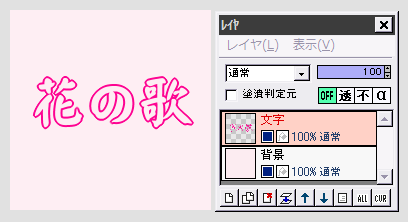
これで中抜き文字ができました。
フォントの字体や縁取りの太さによっては、文字が読みにくくなることがあるので、注意してください。

もちろん色も重要です。
背景が暗い時は、明るい色で縁取りましょう。
応用1:中抜き文字にフィルタを使う

中抜き文字を作ってから、さらにフィルタでてアレンジすることもできます。
【幻想都市】・・・「ぼかし」を強さ2で実行しました。
【Canzone】・・・「拡散」を範囲1で実行しました。
応用2:一部分だけ中抜きにする

「縁取り」フィルタを使う前に、範囲選択ツールで一部を囲っておくと、その部分だけにフィルタがかかります。
選択範囲を何度かに分けてフィルタを実行すれば、複雑なアレンジもできますね。
応用3:中抜き文字にもう一度中抜き処理をすると・・・

← こんなロゴも作れます。(笑)
| 縁取り文字 | ちょっと工夫したバナー | フォントとロゴについて |
| レイヤ機能 | 移動ツールと選択範囲ツールについて | 部分ボーダー&ドット文字 |