AzPainter2を使おう〜HOMEへ > 切り抜き&透過 > 透過GIF・透過PNGの使いどころ&保存方法
透過GIF・透過PNGの使いどころ&保存方法
透過GIF・透過PNGは、Web用の比較的小さい単純な画像に使われます。
透過することで矩形画像の枠を見えなくし、色々な背景色や柄をバックに使い回せるのが利点です。


なぜ透過させるのか?

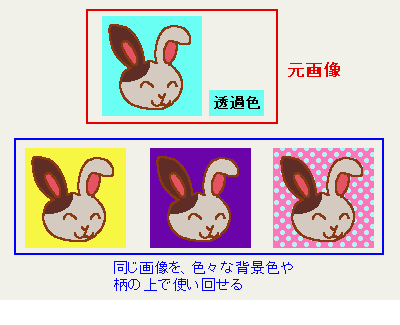
Webで使うアイコンやボタン、ロゴ、カット的なイラストは、同じものを色々な背景色ページで使い回すことがあります。
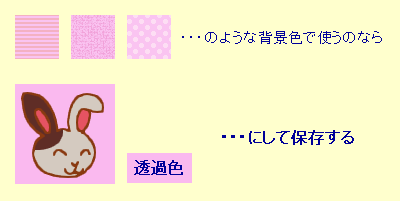
また背景が無地でなく、柄物の場合も。
こんな時、画像の背景部分を透過させると、矩形の枠を見せることなくスマートに使い回せます。
また、素材としてこの種の画像を配布する時は、どんな色のページでも使えるように、やはり背景を透過処理しておくのが親切です。
★この透過GIF・透過PNGはWeb表示用で、画像の合成に使うものではないことに注意。
透過処理しても、使い回せない画像もある

透過処理は便利ですが、苦手なこともあります。
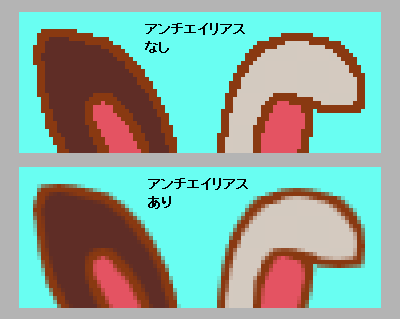
それはイラストの縁と背景の境界に「アンチエイリアス」(滑らかに見せる)処理がしてある画像です。
左図の下、「アンチエイリアスあり」では、主線の茶色と背景の水色の中間色が、ウサギの周りを取り巻いています。
しかし「透過色」に指定できるのは一色だけなので・・・
 ← 暗い背景上で表示させると、縁に残っている明るい水色部分が見えてしまい、大変目障りです。
← 暗い背景上で表示させると、縁に残っている明るい水色部分が見えてしまい、大変目障りです。
従って、透過処理する画像には、背景との間にアンチエイリアスは用いない方が無難です。
透過GIFや透過PNGに向いているのは、ベタ塗り中心で輪郭もクッキリしている、比較的単純な画像だけと心得ておきましょう。
それでもアンチエイリアスありの画像を透過処理する時は・・・

柄物の背景で使うには、透過処理しないとまずいので、そういう時は透過色をWebページの背景色に(大体でいいので)合わせて画像を作り、透過処理します。
使い回しに限度はありますが、バックが想定した背景色やそれに近い明るさなら、概ねキレイに表示されます。
AzPainter2で透過GIF保存する方法

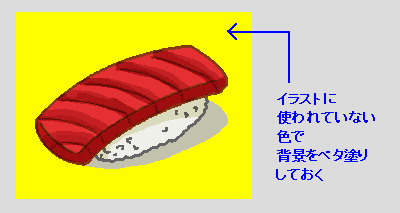
では左の寿司イラストを、透過GIF保存してみましょう。
まず寿司に使われていない色で、背景を一色に塗りつぶしておきます。

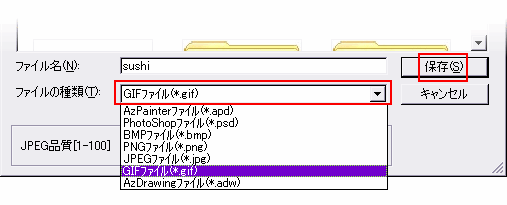
「ファイル」⇒「別名で保存」から、ファイル保存画面を開きます。
適当なファイル名を入力して、ファイルの種類にGIFを選び、右横の「保存」をクリックすると・・・
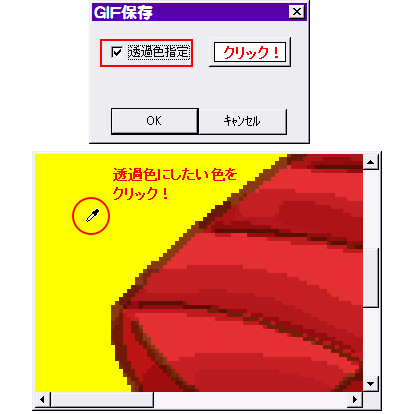
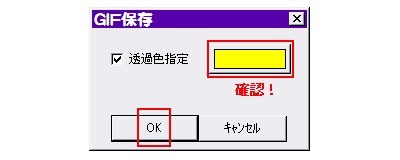
 ← このようなGIF保存画面が出るので、まず「透過色指定」にチェックを入れます。
← このようなGIF保存画面が出るので、まず「透過色指定」にチェックを入れます。
その右横の白い長方形は、現在「白が透過色に指定されている」ことを意味します。
白が透過色で良ければ、このままOKをクリックします。
そうでない時は、この白い部分をクリックすると・・・
拡大表示された画像と、スポイトマークが出るので、透過色に指定したい色の部分をクリックします。
← 黄色い部分をクリックしているところです。

再びGIF保存画面に戻るので、透過色を確認してからOKします。
これで透過GIFとして保存できました。
AzPainter2で透過PNG保存する方法
 透過PNG保存も、透過GIFと基本的に同じです。
透過PNG保存も、透過GIFと基本的に同じです。
ファイルの保存画面で、PNGを選んで「保存」をクリックすると・・・
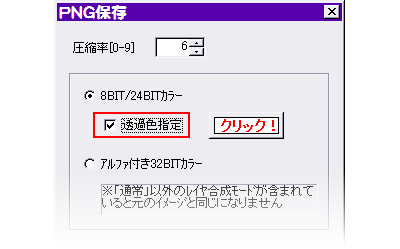
左のようなPNG保存画面が出るので、まず「透過色指定」にチェックを入れます。
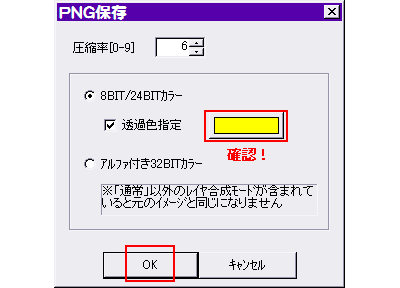
白が透過色で良ければこのままOKですが、そうでなければ右横の白い部分をクリックすると、拡大表示された画像が出るので、スポイトで透過色部分をクリックします。

元のPNG保存画面に戻るので、透過色を確認してOKしましょう。
これで透過PNGとして保存できました。
★なお、これらの透過画像をAzPainter2で開くと、透過しないで元の色(作例の寿司イラストでは黄色)をそのまま表示します。
これがAzPainter2の仕様ですので、別に透過処理に失敗しているわけではありません。
誤解のないように。
| デジタル画像は必ず「矩形」、不定形には切り抜けない | 透過GIF・透過PNGの「透過」は透明とは違う |
| アルファ付き32BIT・PNGの保存方法 | 半透明シート |