AzPainter2を使おう〜HOMEへ > Web素材作成 > 立体リストマーク
立体リストマーク
Webページでリスト項目の先頭に表示する記号や画像を、リストマークと言います。
平面的なドット絵でもいいのですが、ちょっと立体的に作る方法を説明します。

★実際にWebページで使うには、HTMLとスタイルシート(CSS)の知識が必要です。
拡大表示とプレビューウィンドウで準備

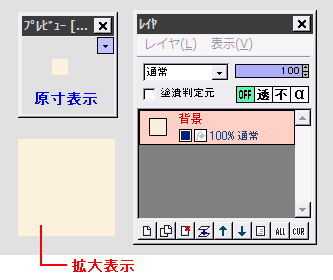
リストマークは小さいので(作例では16×16で新規作成しています)、画像を適当な倍率で拡大表示しながら作業しましょう。
その一方で、原寸でどう見えるか随時確認する必要もあるので、「表示」⇒「プレビューウィンドウ」をクリックして、プレビュー画面も出しておきます。
準備ができたら、全体をサイトの背景色で塗りつぶします。
フォントでマークの形を描画する

ここでは「丸」のリストマークを作ってみましょう。
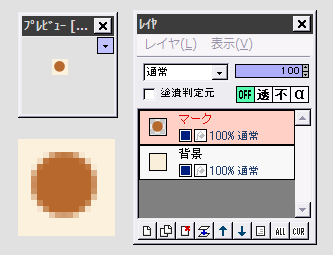
背景レイヤの上に、マーク用の新しいレイヤを追加します。
描画色を中間くらいの明るさの適当な色にします。
テキストツールでフォントを「MS Pゴシック」にし、「まる」を変換して「●」を描画します。
この時(ドット絵によるリストマークと違いを出すために)、「アンチエイリアス」にチェックを入れておきます。
立体の素を作る

★以下、エンボスで立体文字とほとんど同じです。
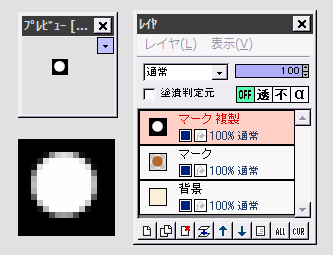
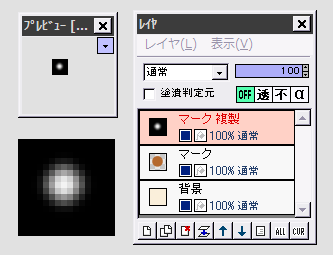
マークレイヤを複製します。
複製レイヤに対し、「フィルタ」⇒「アルファ操作」⇒「アルファ値からグレイスケール作成」を実行します。

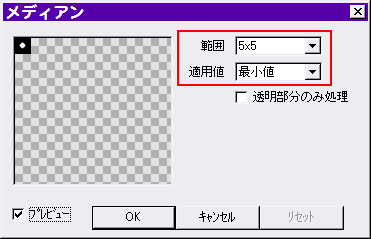
続いて「フィルタ」⇒「メディアン」を、範囲5×5、最小値で実行します。

「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、初期設定のまま実行します。

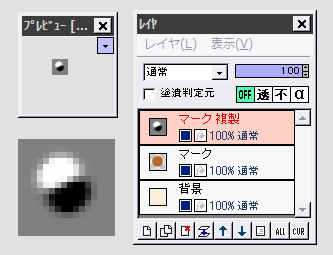
「フィルタ」⇒「エンボス」を初期設定のまま実行します。

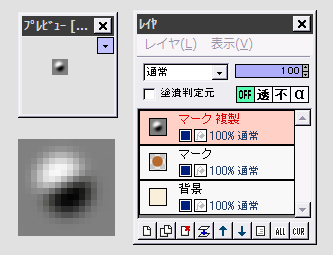
もう一度、「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、初期設定のまま実行します。
★この「ガウスぼかし」は好みで省略しても構いません。
★または「ぼかし」の方を使っても良いです。
合成してマークの色を反映させる

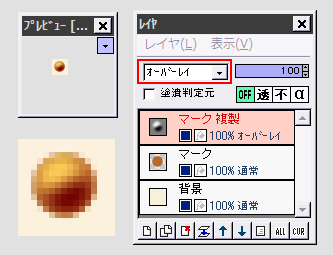
マーク複製レイヤの合成モードを「オーバーレイ」「ソフトライト」「ハードライト」などにします。
合成モードによって結果が違うので、色々試してみて好みのものを選んでください。
また必要なら、マーク複製レイヤの不透明度を少し下げてみてもいいでしょう。
 マーク複製レイヤを選択した状態で、「フィルタ」⇒「アルファ操作」⇒「他のレイヤと操作」をクリックします。
マーク複製レイヤを選択した状態で、「フィルタ」⇒「アルファ操作」⇒「他のレイヤと操作」をクリックします。
対象レイヤが「マーク」なのを確認して、操作に「対象レイヤの値をコピー」を選び、OKします。
これで出来上がりです。
必要なら透過色を指定して、GIFかPNGで保存します。
透過GIF・透過PNGの使いどころ&保存方法
「●」だけでなく「■」「◆」、ハート型などの絵フォントも、この方法で立体的なリストマークにできます。 形や大きさにより、フィルタの設定値を適宜工夫してみてください。
| プレビュー/イメージビューウィンドウ | テキスト(文字入れ)ツール | エンボスで立体文字 |
| Webサイトの背景色と合わせる方法 | 透過GIF・透過PNGの保存方法 | アルファ操作 |