AzPainter2を使おう〜HOMEへ > Web素材作成 > 描画ツールでボーダー
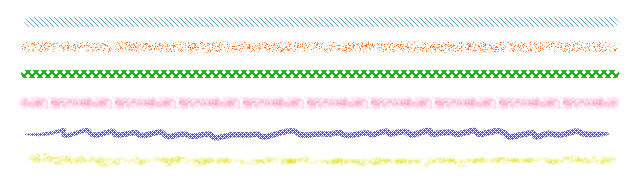
描画ツールでボーダー
描画ツールを使ってボーダーを「描く」方法もあります。マウスでも簡単にできます。
テクスチャ機能やフィルタと組み合わせると、たくさんのバリエーションが作れます。

「直線」とCTRLキーでマウスでも簡単に水平線!

ボーダー向きの横長サイズで新規作成したら、全体をサイトの背景色で塗りつぶしておきます。
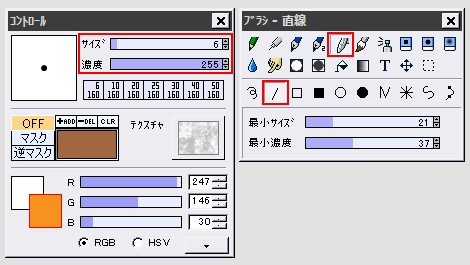
描画ツールを「ブラシ」、描画タイプを「直線」にします。
サイズはお好みで、濃度は255(完全不透明)にしておきます。
CTRLキーを押しながら横にドラッグすると、水平な直線が簡単に描けます。
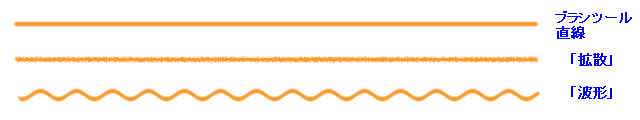
これだけでもエッジが柔らかくて暖か味のあるボーダー画像になりますが、さらに「フィルタ」⇒「拡散」や「波形」を実行して、変化をつけることもできます。
↓↓↓フィルタはいずれも初期設定のままです。(もちろん変えても構いません)


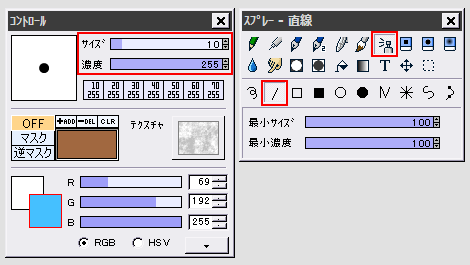
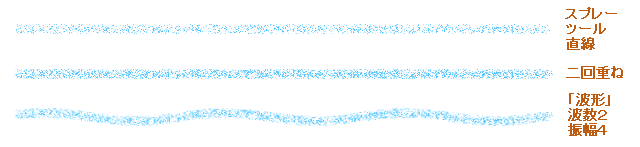
今度はスプレーツールを直線にしてみましょう。
同様にCTRLキーを押しながら横にドラッグします。
一度だけだと少し薄い感じなので、上にもう一回重ねて描画してみました。
パステルやチョークで描いたようなボーダー画像になりました。
これに「波形」を使うと、まるで手描きのような雰囲気です。 ↓↓↓


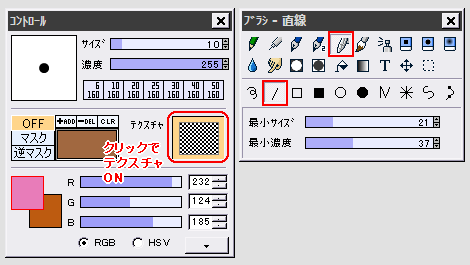
再びブラシツールに戻して、今度はテクスチャ機能を使ってみましょう。
テクスチャウィンドウから好きなテクスチャを選んで、コントロールウィンドウでテクスチャ機能を有効にします。
この状態で今までと同様に描画すると・・・↓↓↓

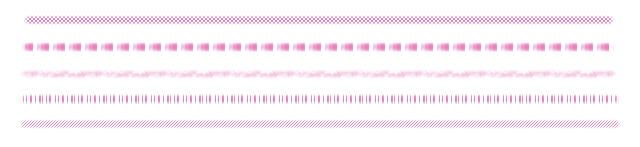
使用するテクスチャによって、随分色々なボーダー画像になります。
広い部分を塗りつぶすのとは違い、「線」にテクスチャを適用すると、意外なイメージになることもあるんですね。
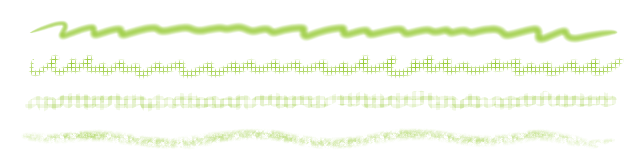
ペンタブレットを使えば、さらに色々なボーダーが
ペンタブレットで筆圧を有効にして「自由線」で描画すれば、このような手描き風のボーダーがたくさん作れます。 ↓↓↓

★Webサイトの背景に柄があったり、異なる背景色のページでボーダー画像を使い回す場合は、GIF又はPNG保存時に透過色を指定する必要があります。
詳しくはこちらをご覧下さい。
| 絵フォントでボーダー | テクスチャ機能 | 透過GIF・PNGの保存方法 |
| Webサイトの背景色と合わせる方法 | 描画ツールとパレット・色 | ベジェ曲線とスプライン曲線 |