AzPainter2を使おう〜HOMEへ > Web素材作成 > 部分ボーダー&ドット文字
部分ボーダー&ドット文字
テクスチャ機能と「透明色マスク」を使った、簡単ながら気の利いたロゴができる方法です。

文字レイヤの「透明色マスク」を有効にする

背景レイヤの上に文字用のレイヤを追加して、テキストツールで文字を描画します。

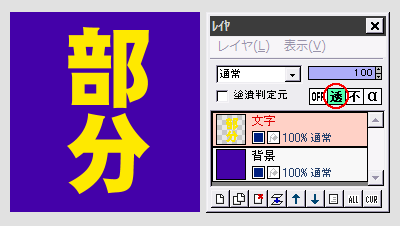
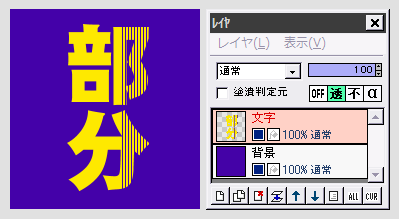
文字レイヤが選択された状態で、レイヤウィンドウの「透」をクリックして緑色にし、「透明色マスク」を有効にします。
これで文字レイヤの文字以外の部分(透明になっている)には描画できなくなりました。
テクスチャを有効にして描画する

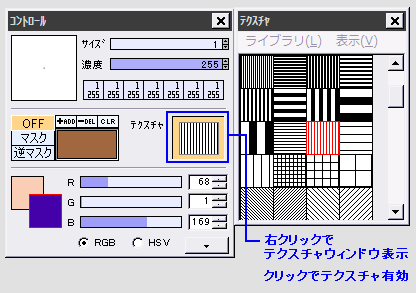
コントロールウィンドウのテクスチャ部分をクリックして有効にし(薄オレンジ色で囲まれる)、テクスチャウィンドウで使いたいテクスチャを選びます。
ここでは細い縦線(ボーダーではなくストライプでしょうか)のものを選びました。

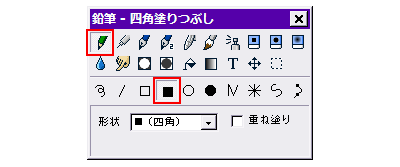
鉛筆ツールを四角塗りつぶしにします。

テクスチャの描画色を決めます。
(作例では、背景と同じ色にしました)
文字上の一部分でツールをドラッグすると、その部分だけにテクスチャが描画されます。
気に入らなかったら元に戻して、何度でもやってみましょう。
色々な工夫で面白いロゴができる

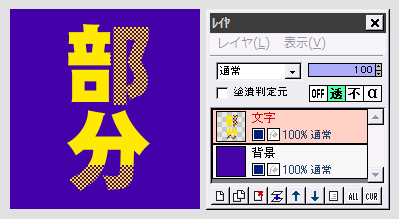
← ドット系のテクスチャを使い、二度に分けて描画してみました。
格子状のテクスチャも面白い効果が出ます。
「四角塗りつぶし」でなく「円塗りつぶし」を使ってもいいでしょう。
色々工夫してみてください。
★背景の色とテクスチャの描画色が同じ場合は、「透明色マスク」を使わなくても結果は同じですが、違う色にすることも考えて、マスクを使った説明をしています。
| レイヤ機能 | レイヤの不透明度マスク | テクスチャ機能 |
| 手塗り文字 | ハーフトーン文字 | フォントとロゴについて |