AzPainter2を使おう〜HOMEへ > Web素材作成 > 四角のアクアボタン
四角のアクアボタン
透明感と光沢が美しい、アクア風の四角いボタンの作り方です。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
グラデーションで台を作る

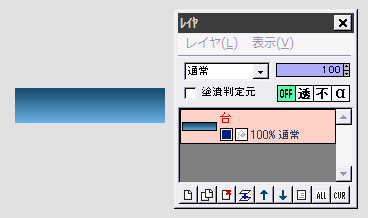
作りたいボタンの大きさで「新規作成」します。
「描画色→背景色」のグラデーションツールで、上が暗く下が明るい線形グラデーションを描画します。
★CTRLキーを押しながら上下にドラッグすると、グラデーションが傾きません。
なお少し鈍い色の方が、後で光沢とのコントラストが効くので、きれいなボタンになります。
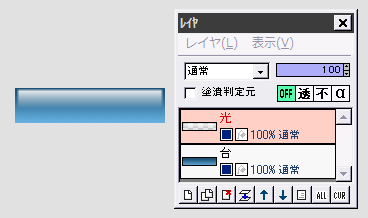
上の光沢を作る

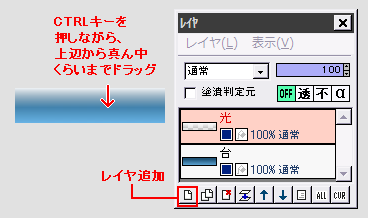
台レイヤの上に、レイヤを追加します。
描画色を白にします。
グラデーションツールを「不透明→透明(描画色)」にして、CTRLキーを押しながら、ボタンの上辺から真ん中ほどまでドラッグします。

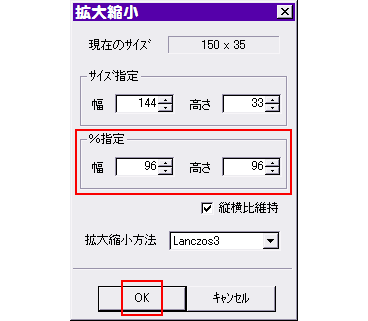
「選択範囲」⇒「拡大縮小」をクリックします。
「%指定」を95〜97ほどにして、OKします。
(上の「サイズ指定」の数値を見て、ボタンの横幅が偶数なら偶数、奇数なら奇数になる%で指定すると、光沢をボタンの中央に作ることができます)

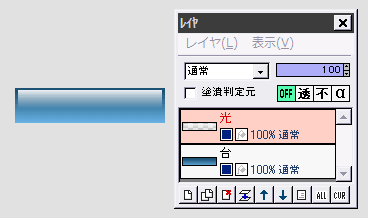
グラデーション部分が少し小さくなるので、移動ツールでボタンの左右中央になるよう、光レイヤの位置を調節します。

光レイヤに対して、「フィルタ」⇒「ぼかし」⇒「ぼかし」を、強さ1で実行します。
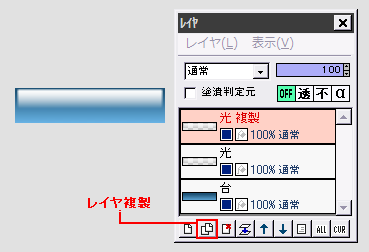
下の明るい部分を作る

光レイヤを複製します。

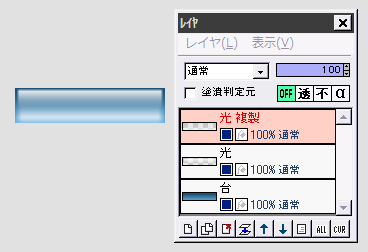
光複製レイヤに対して、「選択範囲」⇒「上下反転」を実行します。
さらに「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、強さ1で実行します。
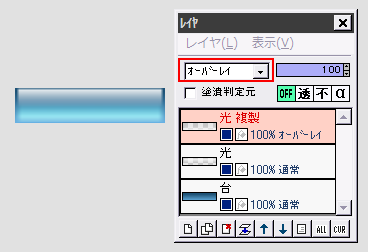
光沢の位置や強さを調整して、アクア風に仕上げる

光複製レイヤの合成モードを「オーバーレイ」にして、光具合を見ながらレイヤの位置や不透明度を調整します。
また真ん中の光レイヤも、自然な光沢になるよう、位置を調整します。
(少し上に移動させました)
これでアクアボタンの出来上がりです。
PNG形式で保存しましょう。
バリエーションの色々

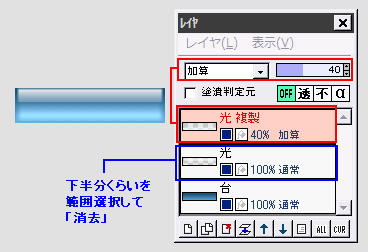
光複製レイヤの合成モードは「加算」も使えます。
この場合は、不透明度を50%以下にした方がいいでしょう。
また真ん中の光レイヤの下半分を、選択範囲ツールで囲んでから「消去」すると、上半分の光沢がはっきりするので、よりクリアな雰囲気になります。
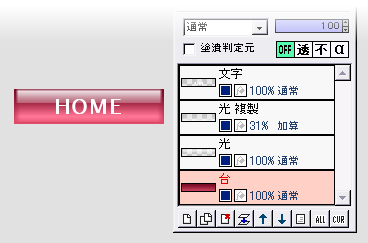
文字を入れる、色違いを作る

一番上に文字用のレイヤを作り、文字入れしてみました。
色違いを作るには、一番下の台レイヤを選択し、「フィルタ」⇒「カラー」⇒「HSVカラー調整」の「H」(色合い)を変えるのが簡単です。
明るさは、「フィルタ」⇒「カラー」⇒「ガンマ補正」で。
| 円形アクアボタン | 今どきの上が光ってるバナー | クリアプラスチック文字 |
| 光沢ボタン | グラデーション描画 | レイヤ機能 |