AzPainter2を使おう〜HOMEへ > Web素材作成 > 円形アクアボタン
円形アクアボタン
透明感と光沢が美しい、円形アクアボタンの作り方です。
できるだけ作りやすい方法を考えてみましたが、一つ作れば色違いも簡単にできます。

円形ボタンの基礎を作る
 あまり小さいと作りにくいので、作業しやすい大きさで新規作成し、完成してから適当なサイズに縮小することとします。
あまり小さいと作りにくいので、作業しやすい大きさで新規作成し、完成してから適当なサイズに縮小することとします。
暗めの、やや鈍い色を描画色にします。
(加工していくと、派手に光るようになるので)
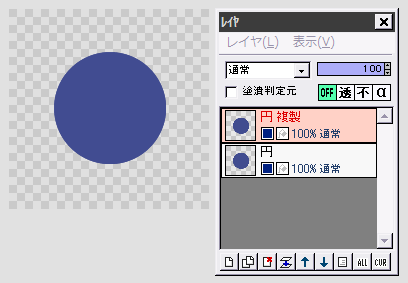
アンチエイリアスを有効にしたペンツールを円塗りつぶしにして、CTRLキーを押しながらドラッグし、正円を描きます。
この円レイヤを複製します。

描画色を、同色系統のもう少し暗い色にします。
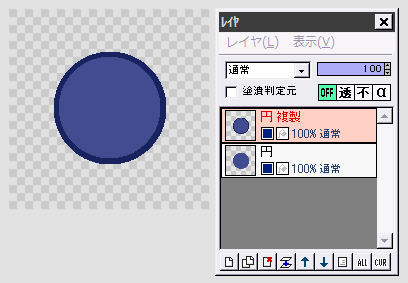
複製レイヤに、「フィルタ」⇒「描画」⇒「不透明部分の内側を縁取り」を、適当なブラシサイズ(円に対して、左図くらいの割合で縁取られるように)で実行します。

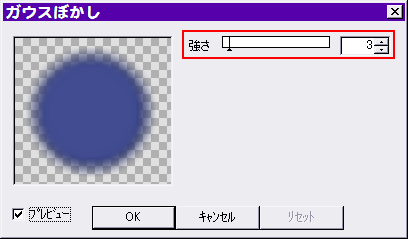
「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、縁取った線の境界がきれいにボケる程度の強さで実行します。

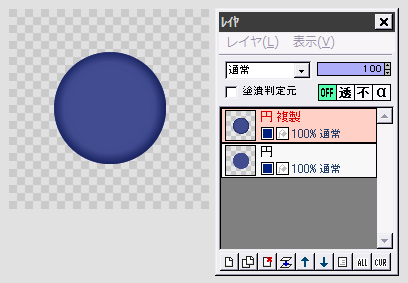
「フィルタ」⇒「アルファ操作」⇒「他のレイヤと操作」をクリックします。
対象レイヤが「円」になっているのを確認して、操作に「対象レイヤの値をコピー」を選んでOKします。
これで、縁がぼんやりと暗くなっている、円形ボタンの基礎ができました。
下半分を光らせる

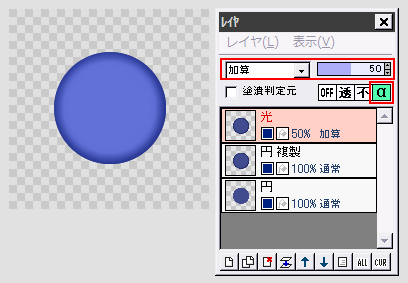
円複製レイヤをさらに複製して、分りやすいようにレイヤ名を「光」とします。
この光レイヤの合成モードを「加算」、不透明度を50%程度(←これは大体でいいです)、アルファマスクをONにします。
(次のグラデーション描画に先立ち、このようにしておくと作業しやすいため)

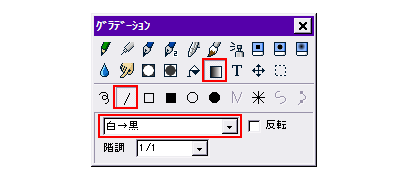
ツールウィンドウで、ツールをグラデーション、タイプを直線、色は「白→黒」に設定します。

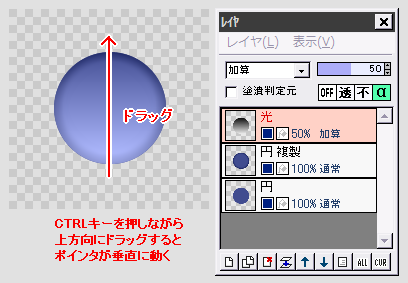
光レイヤ上で、左図のように円形部分の下から上に向かって、CTRLキーを押しながらドラッグします。
アルファマスクが効いているので、円形部分にしか描画されません。
また、レイヤが「加算」で不透明度50%になっているので、画像上では円の下半分がぼうっと明るく変化します。
次のページへ進む
| レイヤ機能 | レイヤの不透明度マスク | グラデーション描画 |
| 四角のアクアボタン | 光沢ボタン | カプセル型ボタン |