AzPainter2を使おう〜HOMEへ > 切り抜き&透過 > デジタル画像は必ず「矩形」
デジタル画像は必ず「矩形」、不定形には切り抜けない
デジタル画像は、紙に描いた絵をハサミで切り抜くようには切り抜けません。
一見そうでないように見えても、デジタル画像は必ず「矩形」なのです。
それを知っていないと、「切り抜き」「透過」したはずなのに・・・のトラブルから卒業できませんよ。
切り抜かれているように「見える」だけ・・・?

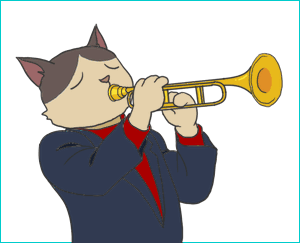
← このトランペットを吹いている猫のイラストは、その部分だけがきれいに切り抜かれているように見えます。
しかし実際は・・・

← 画像に水色の枠をつけてみました。
この画像は、猫やトランペットの形に切り抜かれているのではなく、枠で囲まれているような「矩形」です。
画像の白い部分と、このWebページの背景が同じなので、境界が見えないだけなのです。
しかも「白」⇒「何も描かれていない」⇒「透明」ではなく、「不透明な白という色」がそこに塗られていることに注意しましょう。
「透過」って「透明」とは違うの・・・???

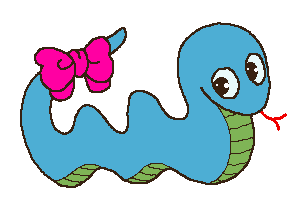
← この蛇イラストは、「透過GIF」という形式です。
蛇以外の背景が「透過」されているので、Webページの「白」が透けて見え、結果的に蛇だけを切り抜いた画像のように見えます。
しかし「透過」イコール「透明」ではないことに注意してください。

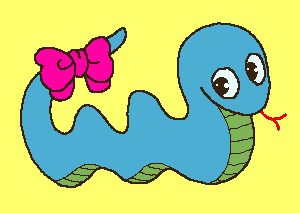
← この蛇イラストの本当の姿・・・背景は黄色です。
この黄色を「透過色」に指定して保存すると、透過色に対応しているブラウザや画像ビューア等で見た時に限り、その色が「表示されない」ので背後の色が透けて見えるだけなのです。
ですから「透過色」⇒「透明色」ではなく、そこにはちゃんと何らかの「不透明な色」が塗られています。
★透過PNGも同じ仕組みです。
それじゃ「透明」はデジタルで記録できないの・・・?
 アルファ付き(32BIT)PNGという画像形式は、画像の透明度情報も記録できます。
アルファ付き(32BIT)PNGという画像形式は、画像の透明度情報も記録できます。
← この画像は、赤い文字や影の部分が完全不透明〜(色々な段階の)半透明で、背景が「透明」です。
ただしこの形式はまだ新しいため、対応していない古いブラウザや画像編集ソフトがあるので注意しましょう。
★IE6以前(未対応)でこのページを見ている方は、透明部分が薄いグレーに見えているはずです。
 AzPainter2は、このアルファ付き(32BIT)PNGの読み込み・保存・編集に対応しています。
AzPainter2は、このアルファ付き(32BIT)PNGの読み込み・保存・編集に対応しています。
編集中「背景をチェック柄で表示」がオンだと、左図のように透明部分がチェック柄で表示されています。
しかしこの場合でも、「透明」⇒「何もない」ではなく、「透明です」という情報がそこにあるのです。
従ってアルファ付き(32BIT)PNGでも、やはり画像は「矩形」であることにに変わりありません。
以上をまとめると、矩形のデジタル画像が「切り抜いた」ように見えるには、それなりの条件や特定の保存形式が必要なことがわかります。
「画像を他に貼り付けたら白い枠が出て困った」「透過したはずなのに透明になっていない」「消しゴムで透明にしたのに、保存したら白くなっていた」・・・などなど、切り抜き&透過に関するトラブルのほとんどは、デジタル画像に関する知識・理解不足から来ています。
面倒でも基本を正しく身につけることが、結局は時間と手間の節約につながるのです。
| 透過GIF・透過PNGの「透過」は透明とは違う | 切り抜いたその後どうするのか考えていますか? |
| 切抜きにはそれ相応のソフトを使いましょう | 「切り抜き・透過・透明」とAzPainter2 |
| 透過GIF・透過PNGの使いどころ&保存方法 | アルファ付き32BIT・PNGの保存方法 |