AzPainter2を使おう〜HOMEへ > Web素材作成 > モニタ文字
モニタ文字
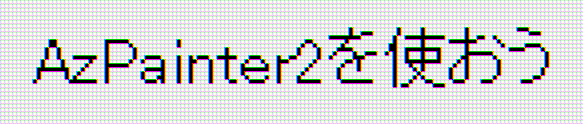
パソコンのモニタに表示されている文字を、近寄って見たようなロゴです。
見た目はシンプルですが、その割にAzPainter2の色々な機能を使います。

ドット風の文字を作る

★作りやすく分りやすい数値で説明しています。
後で幅・高さ共4倍に拡大し、最後に周囲を少しカットするので、そのつもりで新規作成のサイズを決めます。
全体を白で塗りつぶします。

描画色を黒にします。
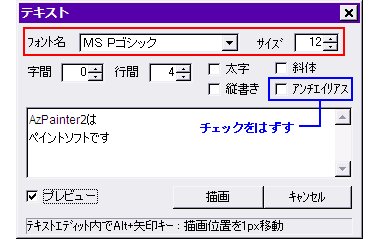
テキストツールで、フォントを「MS Pゴシック」のサイズ12、アンチエイリアスのチェックを外して、好きな文字を描画します。

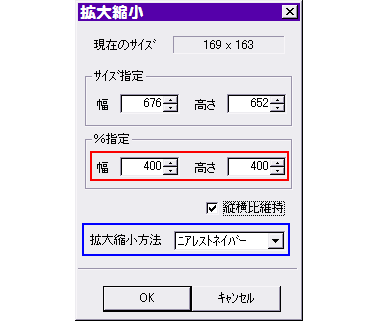
「編集」⇒「イメージサイズ拡大縮小」をクリックします。
%指定を、幅・高さ共400にして、拡大縮小方法を「ニアレストネイバー」にしてOKします。
【注意】ニアレストネイバーは特殊な用途にしか使わないので、次に拡大縮小を使う時は、Lanczos3やMitchellに変更するのを忘れないようにしてください。
自分で変更しないと元に戻りません。

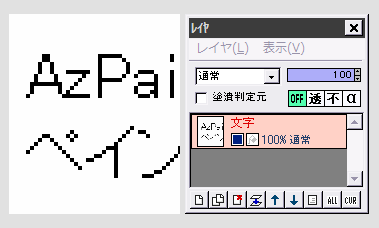
← するとこのように(大きな画像の一部だけを表示しています)、文字がドットの状態を保ったまま拡大されます。
(他の拡大方法ではボヤけてしまい、ドットになりません)

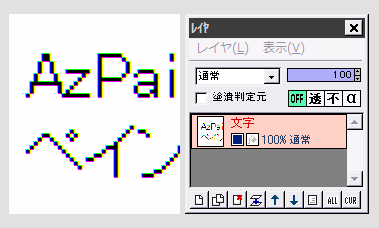
「フィルタ」⇒「RGBずらし」を、距離1で実行します。
文字がちょっとにじんだようになりました。
モニタの液晶ドットを作る

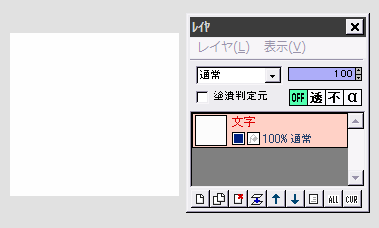
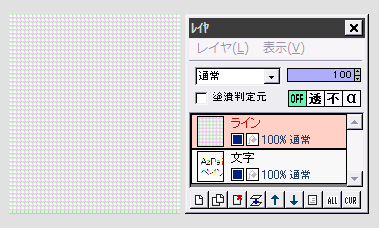
文字レイヤの上にレイヤを追加して、「ライン」とします。
これを白で塗りつぶします。

描画色をRGBカラーで(200、200、200)くらいの明るいグレーにします。
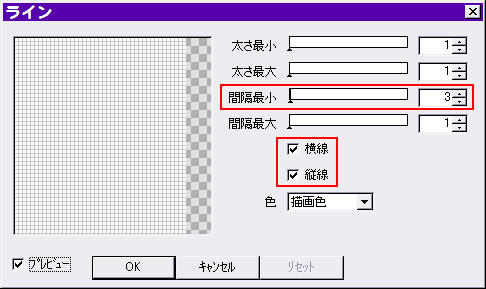
「フィルタ」⇒「描画」⇒「ライン」をクリックします。
間隔最小に3(最大は1のままでも構いません)、横線の他に縦線にもチェックしてOKします。

「フィルタ」⇒「RGBずらし」を、初期設定のまま実行します。
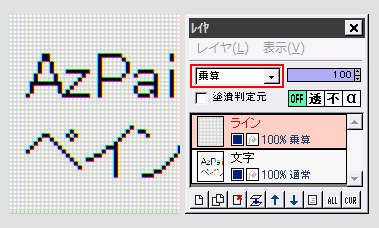
モニタの白い部分に目を近づけると、こんな感じに見えますね(笑)。

「ライン」レイヤの合成モードを「乗算」にすると、下の文字と合成されますが ────
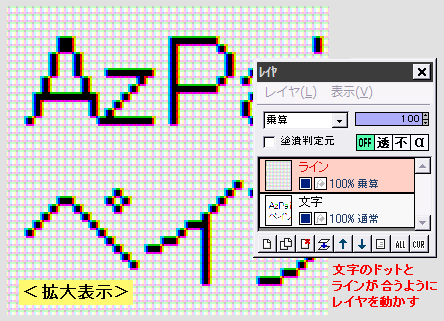
よほど運がよくなければ、文字とラインのドットの「位置が合っていない」と思います。

そこで移動ツールに切り替えて、文字とラインのドットが合うようにラインレイヤを動かしましょう。
数ドットの移動なので、適当に拡大表示すると作業しやすいです。
★最初に文字入力する際のフォントのサイズ、その後の拡大倍率、ラインの間隔がきちんと計算されていないと、ここで文字とラインのドットが合わなくなるんですね。

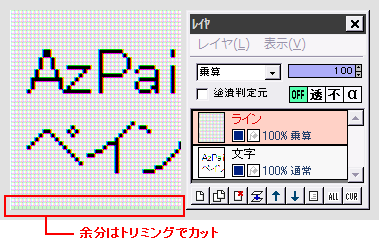
画像の縁に不自然な部分ができるので、必要部分だけを選択範囲ツールで囲み、右クリック⇒「トリミング」してください。
これで出来上がりです。
フォントサイズやラインの間隔など、ここに紹介した以外の組み合わせもあると思いますので、皆さんも考えてみてください。
| テキスト(文字入れ)ツール | レイヤ機能 | 集積回路 |
| ハーフトーン文字 | クロス | ドット絵(イラスト講座) |