AzPainter2を使おう〜HOMEへ > 色々な加工とTIPS > 画像を角丸に見せる
画像を角丸に見せる
表示する場所の背景色に合わせて画像を角丸で囲むと、角丸に切り抜いたように見えます。
画像を他の形に見せたい時にも応用できる、アルファ操作を使う方法を紹介します。


角丸の枠を作る

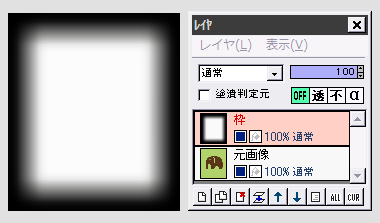
元画像の上にレイヤを追加し、これを「枠」とします。

枠レイヤ全体を、白で塗りつぶします。

描画色を黒にして、「フィルタ」⇒「描画」⇒「枠線」をクリックします。
左図のように、ある程度太い枠で画像が囲まれるように枠の幅を設定して、OKします。
(大きな画像ほど、枠の幅は太くしましょう)

「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、適当な強さで実行します。
★ぼかしが強いほど、角の丸みが強い角丸画像にできます。

「フィルタ」⇒「カラー」⇒「2値化」をクリックします。
画像の変化を見ながら、しきい値のスライダーを左または右にドラッグし、白い部分が好みの角丸になるようにしてOKします。

「フィルタ」⇒「アンチエイリアシング」を、初期設定のまま実行します。
これできれいな角丸ができました。
この画像を利用して「アルファ操作」を行います。↓↓↓
アルファ操作で角丸に切り抜く

枠レイヤを非表示にして、下の元画像レイヤを選択します。

「フィルタ」⇒「アルファ操作」⇒「他のレイヤと操作」をクリックします。
対象レイヤを「枠」、操作を「対象レイヤの色の輝度からコピー」にしてOKすると・・・

元画像が角丸に切り抜かれ、周囲が透明になります。
(「背景をチェック柄で表示」はONになっています)
枠レイヤはもう必要ないので削除します。
★背景の透明部分を維持したい場合は、ここでアルファ付きPNG(32BITカラー)で保存してください。
表示する場所に合わせて背景色を付ける

レイヤを追加して、元画像レイヤの下に置きます。
この背景レイヤを、画像を表示する場所と同じ色で塗りつぶして出来上がりです。
| アルファ操作 | レイヤ機能 | アルファ付き32BIT・PNGの保存方法 |
| 画像を(楕)円形に見せる | 画像をハート型などに見せる | Webサイトの背景色と合わせる方法 |