AzPainter2を使おう〜HOMEへ > Web素材作成 > 「NEW」アイコン
「NEW」アイコン
Webサイトで、更新した項目の横につける「NEW」「UP!」などのアイコンを作る方法です。
小さな文字でも目立つようにする必要があるので、作り方に少し注意が必要です。

★実際にWebページで使うには、HTMLとスタイルシート(CSS)の知識が必要です。
拡大表示とプレビューウィンドウで準備

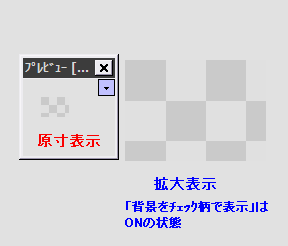
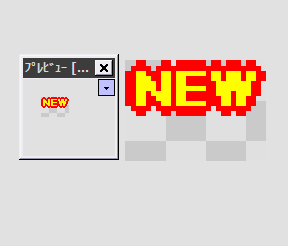
NEWアイコンは小さいので、必要な大きさ(ここでは28×20にしています)で新規作成したら、ツールバーの「拡大」ボタンを何度かクリックして、見やすい大きさに拡大表示しましょう。
同時に、原寸ではどのように見えるか確認するために、「表示」⇒「プレビューウィンドウ」をクリックして、プレビューウィンドウを表示しておきます。
小さな文字でも見やすいように文字入れ
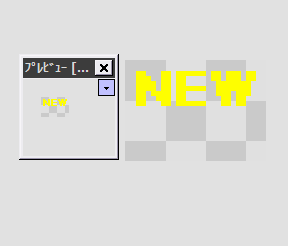
 ここでは目立つ色・・・ということで、描画色を黄色にして文字を入れることにしました。
ここでは目立つ色・・・ということで、描画色を黄色にして文字を入れることにしました。
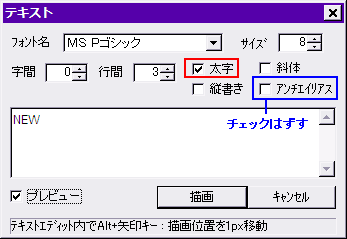
小さな文字で字形に凝ってもしょうがないので、フォントは一般的な「MS Pゴシック」にしています。
太字にチェックした一方、アンチエイリアスのチェックははずしました。
小さな文字ではアンチエイリアス無しの方が、クッキリ見えるからです。

← 画像の少し上の方に描画した状態です。
(このアイコンは、サイト文字の真横より少し上に表示させたいため)
この後縁取りすることを考えて、上と左右に余裕を持たせています。

描画色を赤にして、「フィルタ」⇒「縁取り」を太さ2で実行しました。
文字の黄色と縁取りの赤は、とても目立つ配色です。
原寸表示を見ても、「NEW」だとすぐにわかりますね。
★文字と縁取りの色は、明るさや色味をはっきり変えないと、かえって見づらくなるので注意。

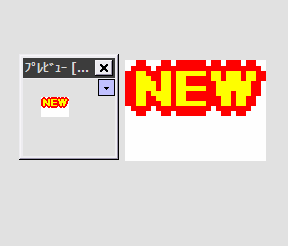
サイトの背景と同じ色を描画色にします。
「フィルタ」⇒「色操作」⇒「透明部分を描画色に置き換え」を実行して、GIFかPNGで保存します。
★色々な背景で使い回したい場合は、透過色を指定してください。
透過GIF・透過PNGの使いどころ&保存方法
GIFでアニメーションにする時の元画像の作り方
AzPainter2はGIFアニメーション保存できませんが、GIFアニメ作成ソフトに渡すための元画像を、簡単に作ることができます。
「NEW」アイコンは、上下移動を単純に繰り返す動きでも十分なので、「NEW」の文字位置を変えた2枚の画像を作ればいいのです。

先ほど作った画像を、適当な名前でGIF保存しておきます。
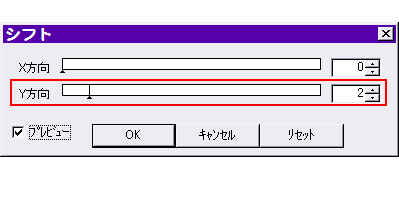
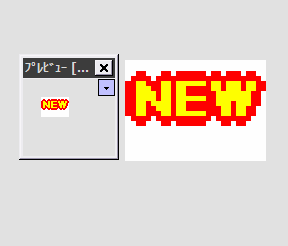
「フィルタ」⇒「シフト」をクリックし、Y方向の値を2〜3にすると、「NEW」が少し下に移動するのでOKします。
★「1」ではアニメとして動きが少なすぎると思います。

← この「NEW」が少し下に移動した画像を、先ほどとは別の名前でGIF保存します。
これら2枚の画像を、GIFアニメが作成できるソフトで読み込んで、画像切り替えの速さや繰り返し回数を指定して保存すれば、「NEW」の文字が上下に動くアニメーションGIFができます。
やってみました↓↓↓
 AzPainter2を使おう
AzPainter2を使おう
| テキスト(文字入れ)ツール | プレビュー/イメージビューウィンドウ | 縁取り文字 |
| 透過GIF・PNGの保存方法 | Webサイトの背景色と合わせる方法 | ドット絵 |