AzPainter2を使おう〜HOMEへ > 写真補正・加工 > トリミング・縮小
トリミング・縮小
写真から必要な部分だけを切り出すトリミングで、無駄のない印象的な写真にしましょう。
トリミングの後は縮小して、原寸のままでもモニタで見やすい大きさにします。


トリミングとは? なぜ必要なの?
 最初から、構図や被写体の大きさを考えて撮った写真なら問題ありませんが、大抵は大事なもの以外も写っていて、全体を見ると散漫な写真になっていることが多いものです。
最初から、構図や被写体の大きさを考えて撮った写真なら問題ありませんが、大抵は大事なもの以外も写っていて、全体を見ると散漫な写真になっていることが多いものです。
この時、見せたい部分を選択範囲してそこだけ切り出す(他を捨てる)ことをトリミングと言います。
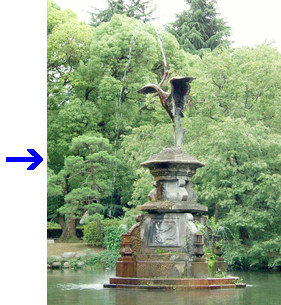
昨今のデジカメは画素数が多いので、左図のように一部分だけをトリミングしても十分な画素数で、モニタ表示やそれほど大きくない印刷なら十分実用になります。

トリミングで、横長で撮った写真を縦長にすることもできます。
「どの範囲で切り出すか」は非常に重要で、トリミングによって写真は生きも死にもします。
色々と練習・実験してみるといいと思います。
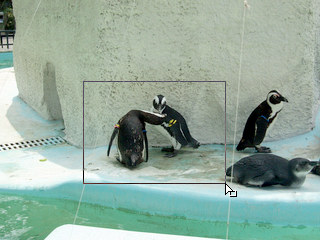
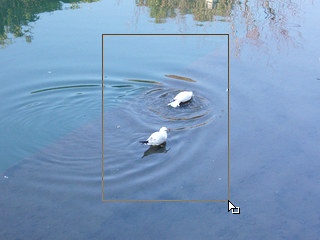
AzPainterでは、選択範囲ツールで斜めにドラッグして、右クリック「トリミング」か「選択範囲」⇒「トリミング」で実行できます。

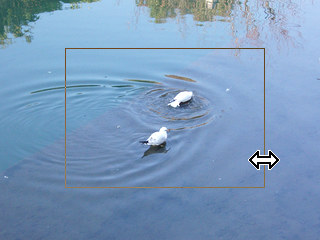
選択範囲を作った後、囲みの線にポインタを近づけると矢印になります。
この状態でドラッグすると、範囲を変更できます。
トリミングの後で「縮小」する
 トリミングしても、Web用にはまだ写真が大きすぎることがほとんどなので、ここで縮小しましょう。
トリミングしても、Web用にはまだ写真が大きすぎることがほとんどなので、ここで縮小しましょう。
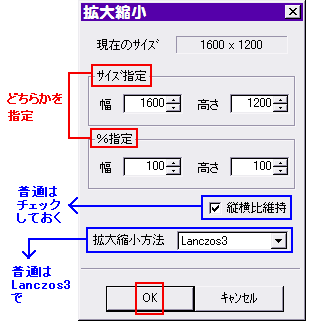
「編集」⇒「イメージサイズ拡大縮小」をクリックします。
左図のような設定画面が出るので、「サイズ」か「%」のどちらかに、半角文字で数値を入力します。
ブログでは、幅あるいは高さが「◆◆ピクセル」を超える画像は、記事中ではサムネイルや既定の幅に縮小表示されます。
この大きさ(管理画面で設定可能な場合も)以内に縮小すれば、記事中に原寸のままで表示できます。
利用しているブログの仕様を確かめておくといいでしょう。
例:Yahoo!ブログでは、横幅560ピクセル以内
自前で縮小して原寸表示させる利点
★縮小すればファイル容量も減るので、たくさん写真をアップできる。
★ブログ側の仕様で生成されるサムネイルには、画質が悪いものがある。
★(ブログで)サムネイルをクリックして、わざわざ大きな画像を見る人はそう多くない。
★HTMLでは、大きな画像のままでもサイズ指定で縮小表示可能だが、表示自体は小さくても読み込んでいるのは大きな画像なので、ページが重くなる原因に。
 ・・・などなど、最初から「記事中にきちんと収まる大きさ」に写真のサイズを整えてアップした方が得策です。
・・・などなど、最初から「記事中にきちんと収まる大きさ」に写真のサイズを整えてアップした方が得策です。
左のサムネイルは、約200万画素の写真にリンクしていますが、最初はウィンドウ内に収まる大きさでしか表示しないブラウザも多いです。
したがって、これより大きなサイズでアップしても、容量を無駄に使うだけでメリットはないことになります。
| 写真を編集する時の作業の順番 | 移動ツールと選択範囲ツールについて | 写真からバナー |