AzPainter2を使おう〜HOMEへ > Web素材作成 > 半透明シート
半透明シート
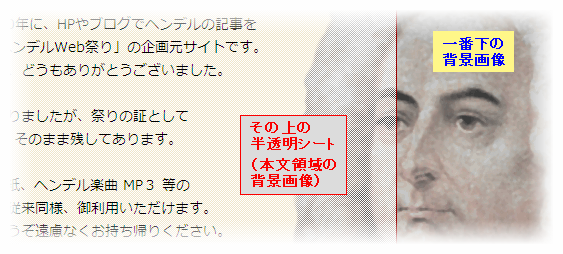
Webページで、下の背景画像が透けて見える半透明画像を作る方法です。

こちらのWebページで使っていますが、ブラウザの横幅を変えたりスクロールしてみると、面白い効果が実感できます。
★実際にWebページで使うには、HTMLとスタイルシート(CSS)の知識が必要です。
白でドットのテクスチャを描画する

16×16、32×32など、縦横とも16の倍数で「新規作成」します。
(左図は64×64です)
★実際はもっと小さいサイズでいいのですが、あまり小さすぎても何なので。
全体を白以外の、白と違いが分りやすい色で塗りつぶします。

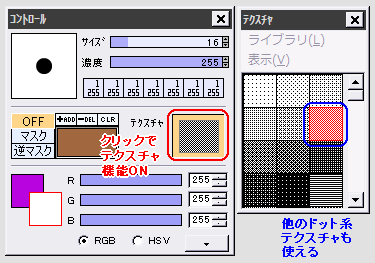
描画色を白にします。
テクスチャウィンドウで、左図の青で囲んだドットのテクスチャを選び、コントロールウィンドウでテクスチャ機能をONにします。
★他のドット系テクスチャや、ライン系でも半透明シートはできますが、上に文字を表示する場合など考えると、青で囲んだものが一番無難です。

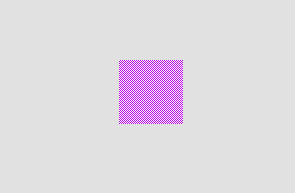
これで塗りつぶしを実行すると、左図のようになります。
この画像の白でない方の色を「透過色」にしてPNG又はGIFで保存すると、Webで半透明シートとして使える画像になります。
(↓↓↓以下の操作)
透過色を指定して保存する

「ファイル」⇒「別名で保存」で、ファイル形式にPNGを選びます。
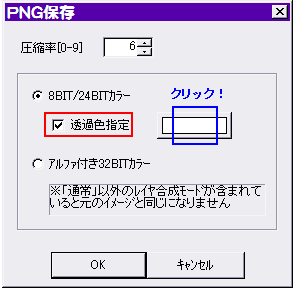
ファイル名を入力して「保存」ボタンをクリックすると、左図のような画面が出るので、まず「透過色指定」にチェックします。
続いてその右横の、白い部分をクリックします。
(この色が透過色になるので、変更しないで保存すると白が透過色になってしまいます)

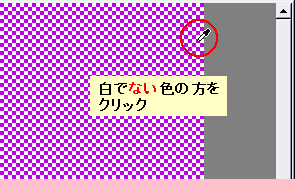
画像が拡大表示されるので、スポイトの先端を「白でない」ドットに動かして、クリックしましょう。
(ドットが小さくて見辛いですが・・・)

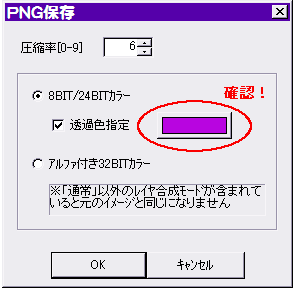
元の画面に戻るので、透過色が白以外になっているのを確認して、OKします。
★GIF保存の場合も、基本的な手順は同じです。
この画像をWeb表示(スタイルシートで背景画像として指定)すると、1ドットごとに「白・透明・白・透明・・・」になるので、後ろの画像や背景色が半透明風に透けて見えるようになります。
| テクスチャ機能 | 透過GIF・透過PNGの保存方法 | 背景に敷く画像を薄くする |